【最新版】iOSアプリの申請までの手順「後編」

今回は前回のiOSアプリの申請までの手順「中編」の続きをお送りします。
内容としては前回の続きの6.App Store Connectにアップロード、7.App Store Connectで申請、までやっていきたいと思います。
6.App Store Connectにアップロード
appleへアプリの申請をするために、xcodeで先ほど作ったProvisioning Profileを設定して、projectをarchiveして、App store connect( 旧:itunes connect)にアプリをアップロードします。
6-1.Bundle IDの設定
まず、xcodeを起動します。
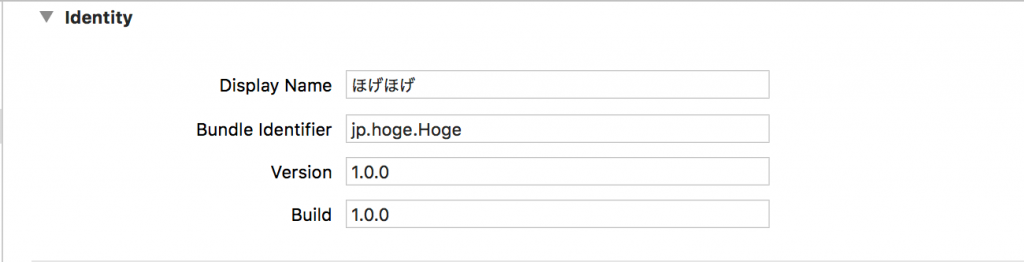
projectの「TARGETS」>「General」>「identity」の以下の項目に入力します。

Display Name : アプリの名前(apple storeやホームに表示される名前)
Bundle identifier : 後でApp store connectで設定したものと同じものにします。
違うものに設定してしまうとarchiveの後のvalidateでエラーが出てしまいます。
Version : 最初に提出するものなので「1.0.0」に設定します。
例えば、次にアップデートで提出するときは「1.0.1」のような数字にすることが望ましいとされています。
Build : これも最初に提出するものなので、「1.0.0」にします。
これは必ずしも上記のVersionと一致している必要はありません。
アップロードした後にバグに気が付いて再申請しなければならないときは、もう一度アプリをビルドしなければなりません。
このときにBuildのバージョンを上げる必要があります。
Versionはアプリとしてバージョンを上げるときに一緒に上げる必要があります。
6-2.App Store Connectにアプリを新規登録
App Store Connectでアプリを簡単に登録します。
しかしながら、xcodeでアプリをアップロードしなければ提出することはできないので、ここでする登録は簡単な初期設定だけです。
まず、App Store Connectにアクセスします。

「マイ App」>「+」>「新規App」をクリックします。

以下の項目に入力していきます。

名前:アプリの名前
プライマリ言語:全世界に向けて公開するならば英語、日本限定で公開する場合は日本語を設定します。
SKU:在庫管理番号なので、例えば「Hoge001」等に設定します。
Bundle ID:xcodeで設定したものと同じもので、前回にApp IDで設定したものが候補として出てきます。
すべて記入したら「作成」ボタンを押します。
6-3.Archive
xcodeを起動します。
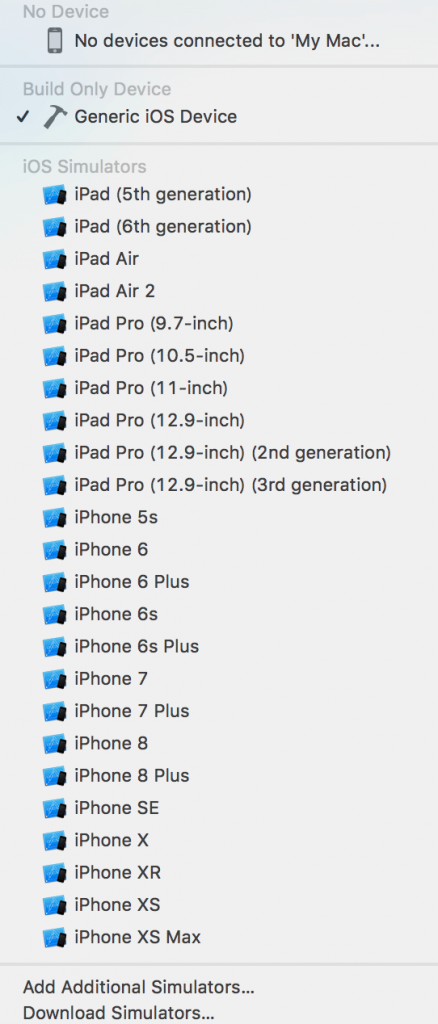
「Simulators,Device」>「Generic iOS Device」を選びます。

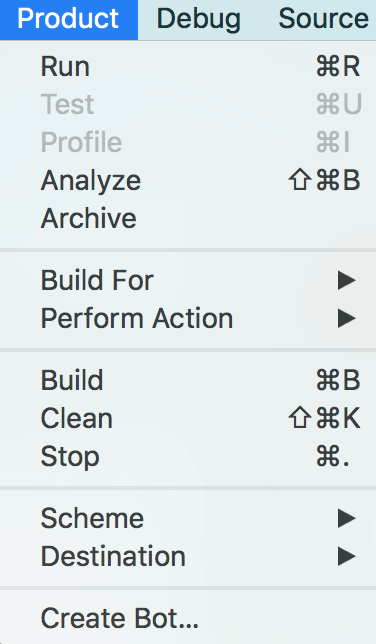
「Product」>「Archive」を実行します。

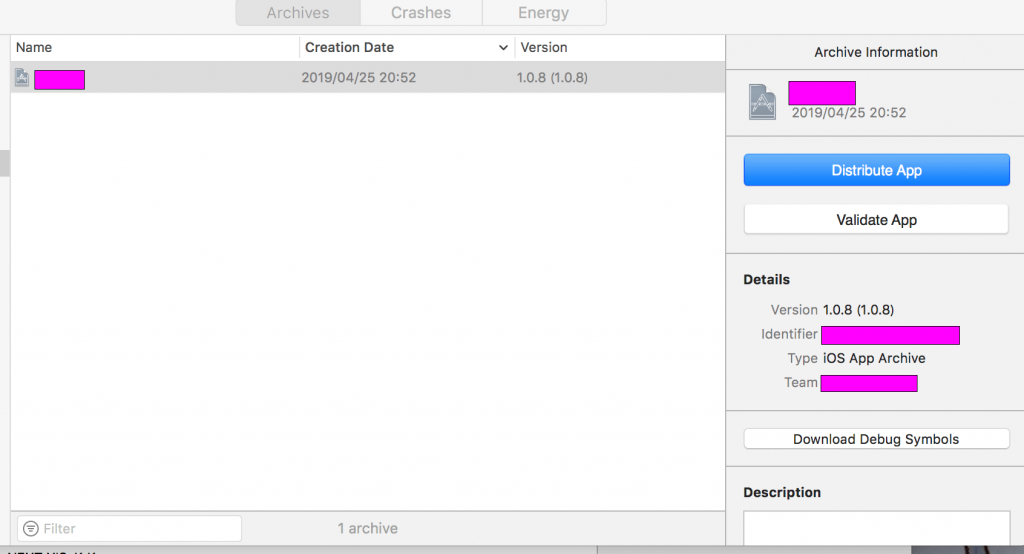
成功すると一覧が表示されます。

次に「Validate App」を実行します。
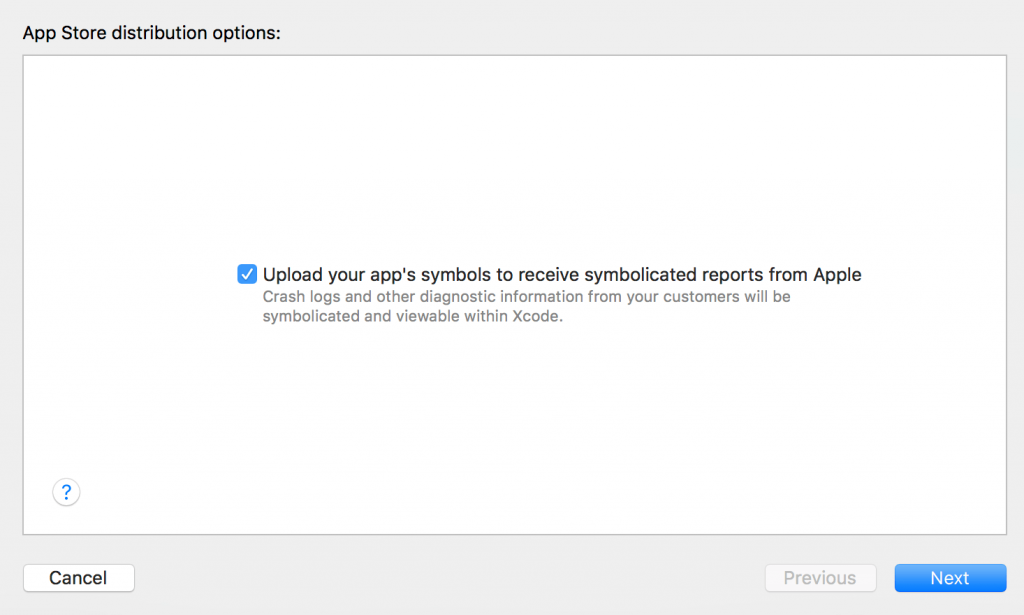
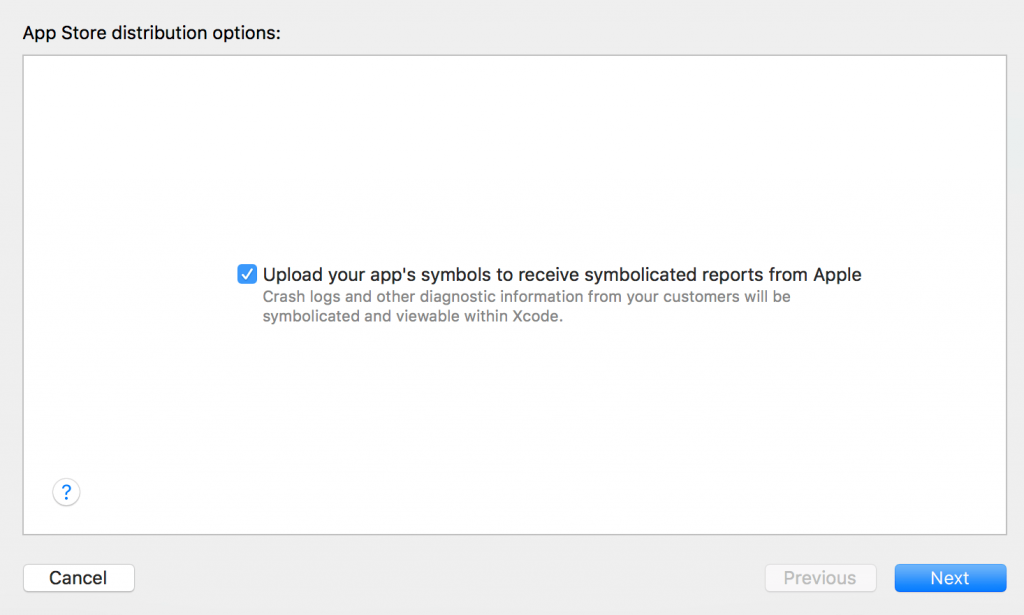
App Store distribution optionsで「Upload your app’s symbols to receive symbolicated reports from Apple」をチェックして「Next」 で次に進みます。

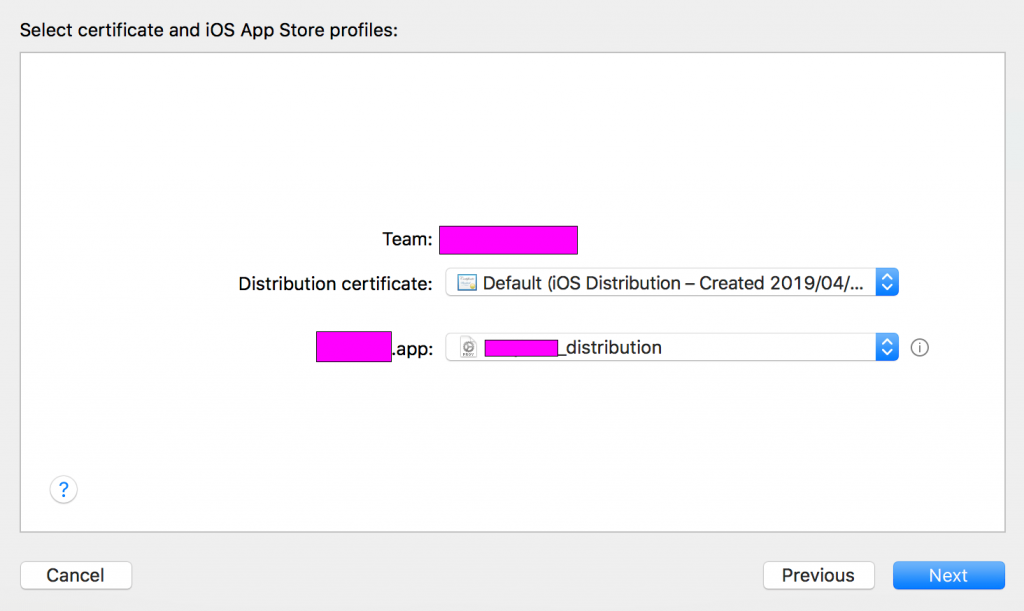
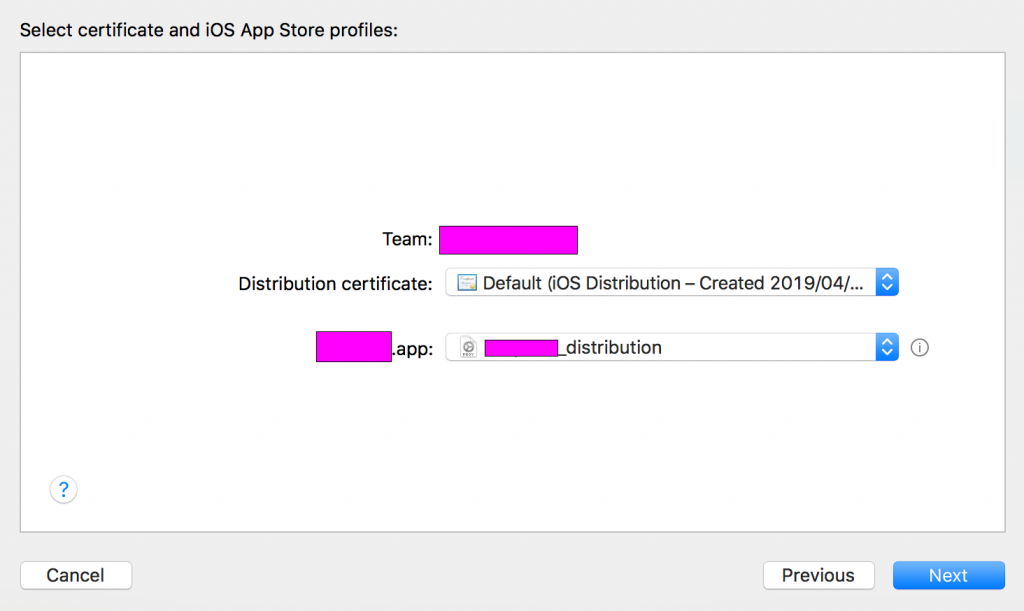
Select certificate and iOS App Store profilesでcertificateとprovisioning profileを選択します。

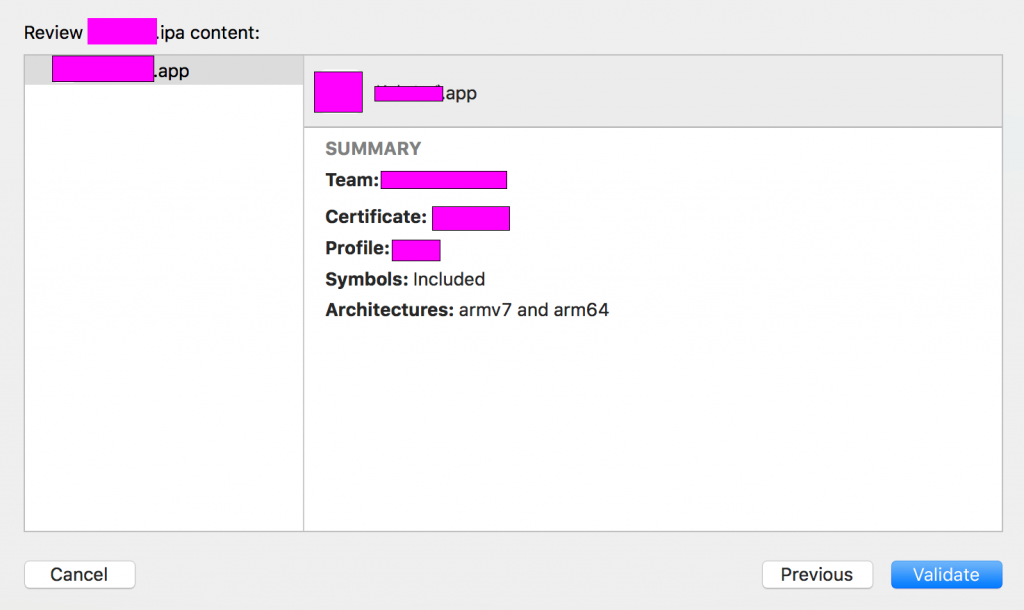
アプリの情報が表示されたら「Validate」を選択します。

「App ” ほげ” successfully validated.」となれば成功です。

6-4.Upload
次は「Distribute App」ボタンを押します。

select a method of distributionで「iOS App Store」を選択します。

select a destinationで「Upload」を選択して「Next」で次に進みます。

App Store distribution options で「Upload your app’s symbols to receive symbolicated reports from Apple」をチェックして「Next」 で次に進みます。

Select certificate and iOS App Store profilesでcertificateとprovisioning profileを選択します。

アプリの情報が表示されるので「Upload」を選択します。
uploadingは少し時間がかかります。

「App “ほげ” successfully uploaded.」が表示されたら成功です。

7.App Store Connectで申請
App Store Connectでアプリの情報を登録して申請します。
7-1.スクリーンショットの登録
iphoneとiPadのそれぞれの画面の大きさに合わせて画像を設定します。
このスクリーンショットは実際にiphoneやipadが写っていないとあとでリジェクトされるので注意が必要です。
7-2.バージョン情報登録
以下の項目に入力していきます。

プロモーションテキスト:現在のアプリの機能をユーザーに知らせます。
概要:App Storeに表示されるアプリの説明文
キーワード:アプリに関係するキーワード一つ以上
サポートURL:App storeに表示されるwebページやブログ
マーケティングURL:オプション
7-3.ビルド
「+」をクリックして先ほどアップロードしたアプリを選択します。
「+」が出てこないのはアップロードがうまくいってないかアップロードに時間がかかっているためです。
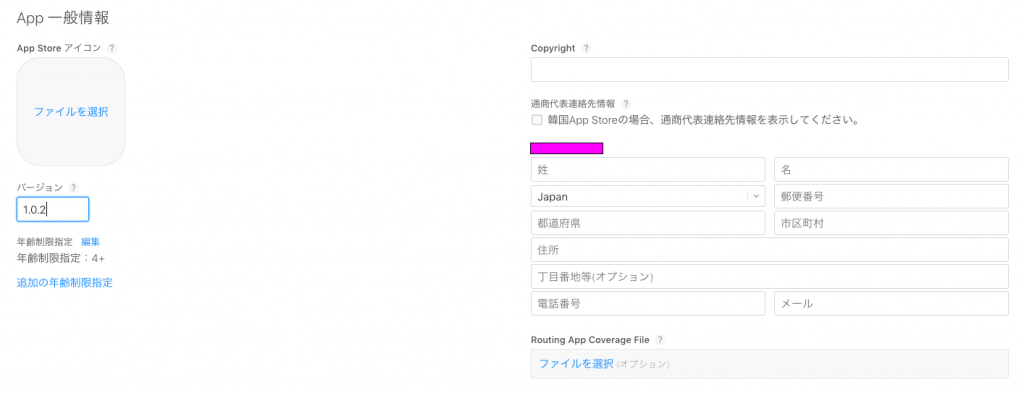
7-4.一般情報
下記の項目を入力します。

App Store アイコン:1024×1024のアイコン画像を登録します。
バージョン:アプリのバージョンをつけます。
年齢制限指定:編集をクリックして質問に答えます。
Copyright:著作権
通称代表連絡先:韓国のApp Storeで公開する場合
Routing App Coverage File:オプション
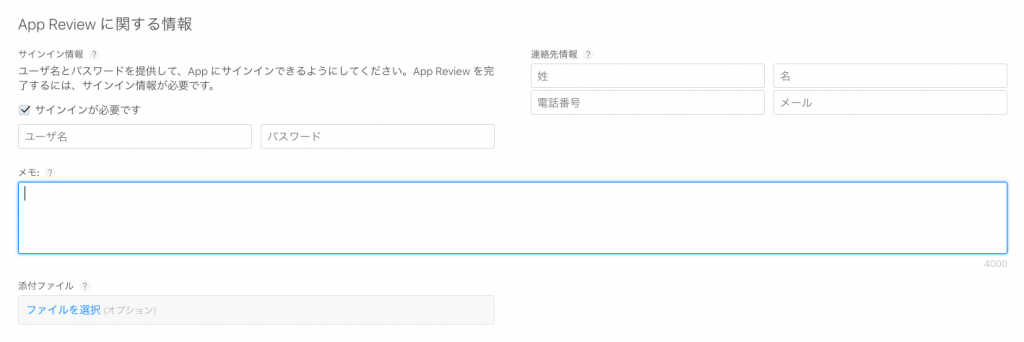
7-5.App Reviewに関する情報
下記の項目を入力します。

サインイン情報:Appleが機能を審査するときにサインインできるデモアカウントの情報を入力しなければなりません。
連絡先情報:リジェクト等の通知を受け取るときのアドレスを記入します。
メモ:審査をしてもらうときに必要な情報を記入します。
添付ファイル:著作権の使用許可を得ているなどの情報をここに入れます。
上記に問題がなければ「保存」>「審査へ提出」します。
輸出やコンテンツ配信権、広告等についての質問について聞かれるので、これに回答していきます。
問題なく答えられたら、「送信」ボタンを押して、ステータスが審査待ちになったら、appleからの返信を待ちましょう。
リジェクトされたら問題結センターで該当箇所を明示してくれるので、都度修正して、appleに承認されるまでがんばりましょう。




