【WordPress】Advanced Custom Fieldsを使いこなそう!【設定編】

みなさん、Advanced Custom Fieldsというプラグインをご存知ですか?
WordPressにあまり多くのプラグインを入れると競合や低速化の原因となるので、プラグインは必要最低限のみ入れることをオススメしますが、それでもこのプラグインは絶対に入れるべきプラグインだと筆者は考えます。
なぜかといいますと、Wordpressのデフォルトの状態では
実現が難しいあらゆるサイト構成に簡単に対応できる優れものだからです。
これだけ言われてもどういう意味かよく分からないですよね。
テーブルの項目を管理画面から入力したい!
一つ、例として<table>タグの中身をダッシュボードから管理したいなんてとき、
このプラグインがとっても使いやすいです。
| 名前 | 身長 | 体重 |
|---|---|---|
| Aさん | 161cm | 58kg |
| Bさん | 172cm | 65kg |
このような表をもしエディターから作った際に
「クライアントが管理画面から変更をしたい」
「値だけ管理画面から追加できるようにしたい」
そんな時に使えるプラグインです。
次からはより詳しく、Advanced Custom Fieldsの設定の仕方について
初心者の方から、よく理解はしていないけど使っているよという方までに向けて紹介していきたいと思います。
まずは設定画面に遷移しよう

プラグインの新規追加から
Advanced Custom Fieldsをインストールして有効化してください。
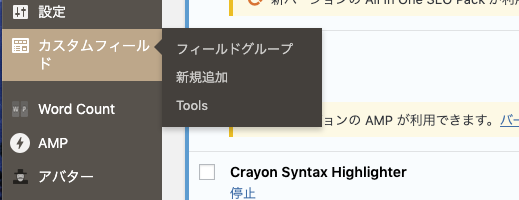
そして、サイドバーに追加された
“カスタムフィールド”の”新規追加”をクリックしましょう。
フィールドグループを作成しよう

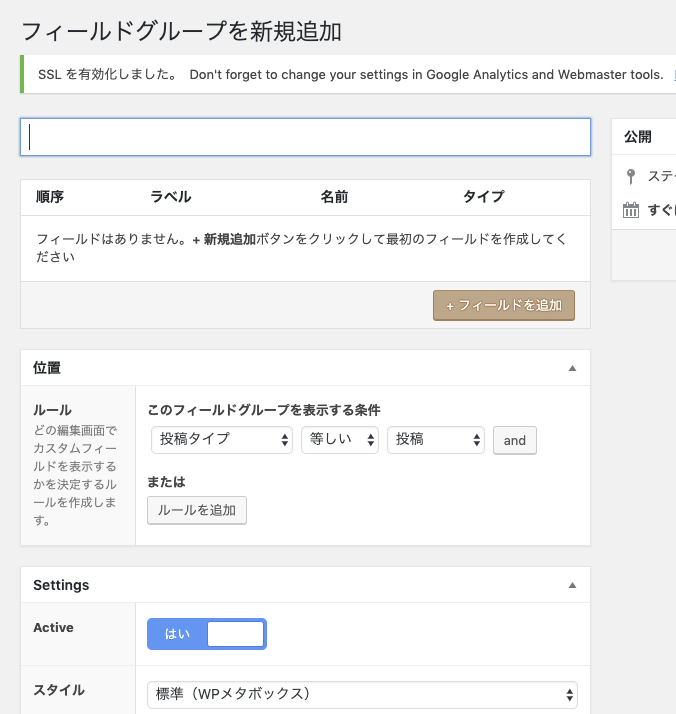
そうすると上の画面に遷移したかと思います。
これがフィールドグループというあなたが作成したい項目を追加できる画面になります。
項目を追加する
「+フィールドを追加」ボタンをクリックしてみてください。

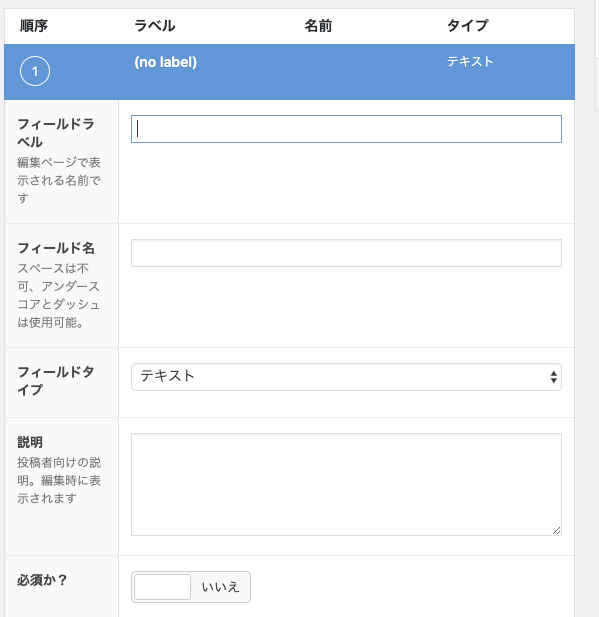
すると、このような画面が表示されると思います。
上から順番に説明していきます。
フィールドラベル:項目名
フィールド名 :エディターなどで使う項目名(日本語非推奨)
フィールドタイプ:利用したい項目のタイプを選択できる
説明 :備考があれば追記可能。基本的に省略でOK
必須か? :入力しなければ記事情報を更新できなくなる

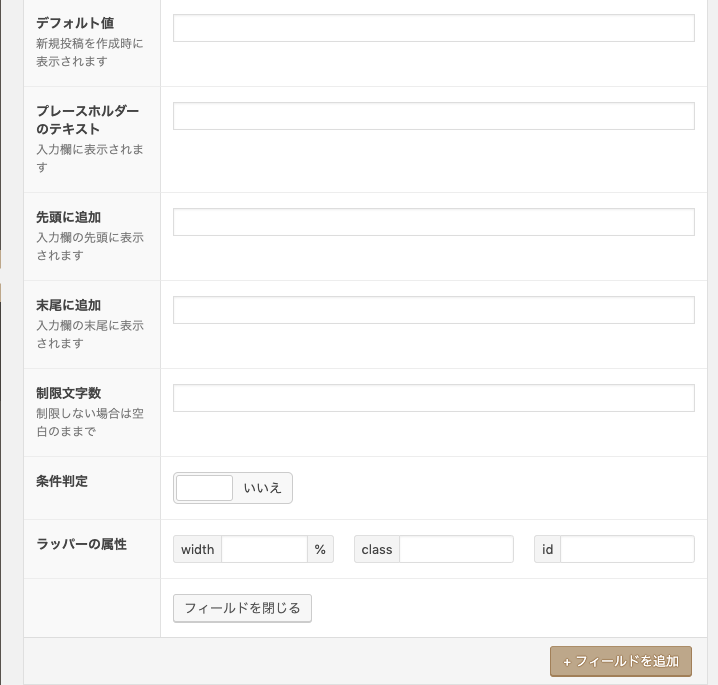
続いて、
・デフォルト値
・プレースホルダーのテキスト
・先頭に追加
・末尾に追加
・制限文字数
はそのままなので説明は省略します。
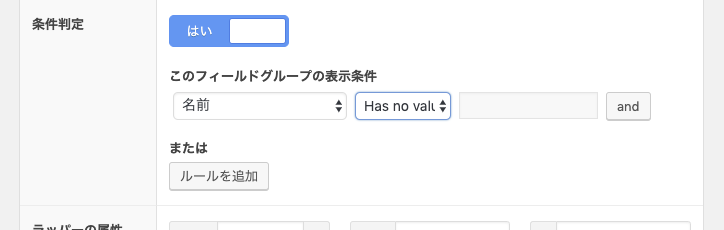
条件判定:こちらは管理画面から入力時の表示の設定になります。
例えば「Aさんの名前が入力されていなければ、
身長を記入する欄は表示しなくていいな〜」という場合には、

このように「名前(フィールド名) Has no value(値を持たない)」を
表示条件に設定すれば、名前欄に値が入力されない限り出現しないようにできます。
逆に値がある場合・特定の値が含まれる場合・特定の値と一致する場合などでも制御ができます。
しかし、この判定をあまりに多く設定すると不具合の原因に繋がります。
筆者が実際にハマった例では、30個近くフィールドを追加して細かく条件を設定していたところ、特定のフィールドが入力しても反映されなくなってしまいました。
色々調べてwp-configなどもいじったりし、解決しようとしたものの、結局上手くいかず…
便利ではありますが、必要不可欠ではない機能なので欲張りすぎないことをオススメいたします。
ラッパーの属性:こちらも条件判定と同じく、表示時のみの設定になります。
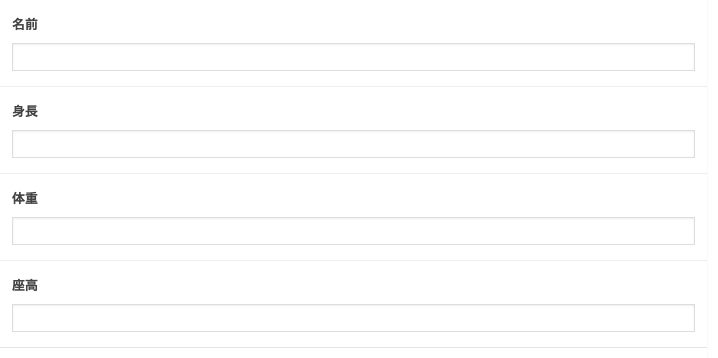
以下のようにフィールドを設定したとします。

名前はともかく、字の幅をとらない身長・体重・座高などは
もう少し入力欄が狭くても問題ありませんよね。
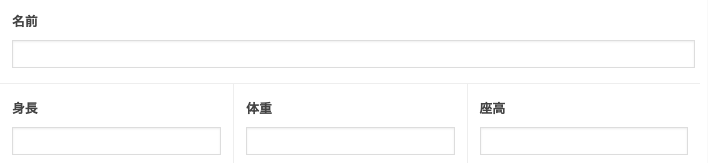
そんな時にこのラッパー属性から、3つの項目をwidth:33%と設定してみましょう。

そうすると、このように先程よりだいぶ見やすい入力欄に変化してくれました。
widthの設定以外にもclass,id付与もできたりします。
表示する場所を設定する

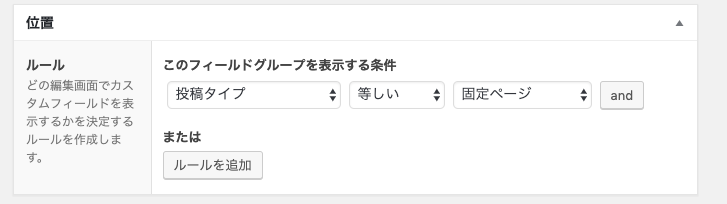
次に位置についてです。
WordPress内のどこの場所に表示するかを設定できます。
全投稿ページに表示したい場合は、
「投稿タイプ 等しい 投稿」
固定ページのみに表示したい場合は、
「投稿タイプ 等しい 固定ページ」
固定ページ以外の特定のカテゴリーに表示したい場合は、
「投稿タイプ 等しくない 固定ページ」 and
「投稿カテゴリー 等しい (カテゴリー名)」
特定の投稿と、特定のテンプレートに表示したい場合は、
「投稿 等しい 投稿」 または(ルールを追加をクリック)
「Post Template 等しい (テンプレート名)」
など、様々な場所に指定できます。
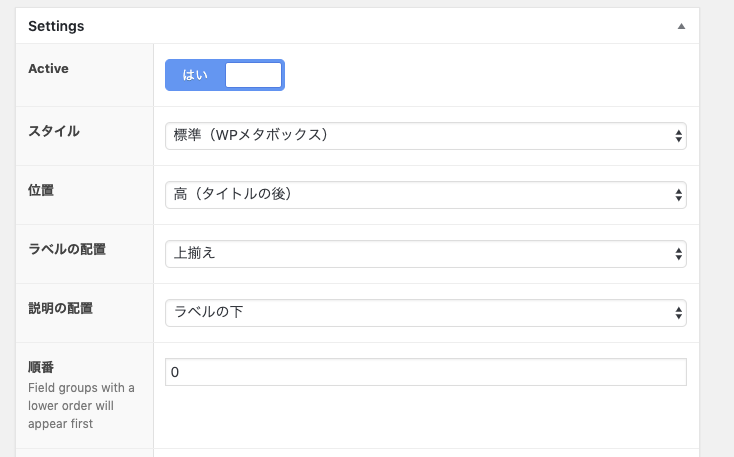
細かい設定をする

最後に、一番下にあるブロックの説明です。
ビジュアルにこだわるための設定の部分で、そのままでだいたいOKですが
設定すべき場所が一つあります。
それは、位置です。
デフォルトは通常(コンテンツエディタの後)になっています。

通常のままですと、このように記事のタイトルや本文の後の位置に表示されます。
新エディタでも旧エディタでも違いはありません。
しかし、時には本文は使わずカスタムフィールドの値だけ入力するよ!
って場面も現れると思います。そんなときは、
位置:高(タイトルの後)
としてあげると本文より先にカスタムフィールドがくるので、
下にスクロールしなくても入力がすぐできるようになります。
この項目は、
・高(タイトルの後)
・通常(コンテンツエディタの後)
・サイド
とあるので、用途に合わせて使い分けましょう。
次は出力編で!
こちらが出力編になります。
https://tetraup.com/feed/programming/wordpress-advancedcustomfields2/今回設定したフィールドを実際に画面に表示してみましょう。
出力の方は最初はだいぶややこしく感じますが、慣れればとっても簡単です。
そのためにも、設定の仕方をしっかり理解しておきましょう。