【初心者必見】Sassのコンパイルの使い方【導入】
コラム
プログラミングの基本といえばHTML / CSSですよね。
比較的浅い勉強時間でもとりかかりやすい言語ですし、共同でページを制作する場合も多いかと思います。
しかし、CSSは使い回せる部分が多いために、作業チーム内でも共通のルールを用いないとちぐはぐな命名になったり、CSSが競合したりしてしまいます。
そこでとってもおすすめなのが、“Sass”という言語です。
Sassは導入時にかかる労力のコストよりも、使いこなせれば導入後の生産性が爆発的に上がります。
ですが、色々な機能があるためにせっかく導入しても返って使いこなせない方もいらっしゃるかと思います。
本記事では、まだSassを導入してない方から、導入してはみたもののよく分からない!という方にぜひ一読してほしい記事になっております。
なお単純な導入手順については、「Sass 導入」と調べるとWindowsでもMacでもわかりやすい手順記事がたくさんあるので、ここでは省略させていただきます。
導入した後の設定などについて事細かに説明させていただきます!
-
目次
- 1.Sassの中でも種類がある?
- 2.Sassを自動コンパイル設定にしよう
- 2-1.Linuxから制御する
- 2-2.エディター側のプラグインから制御する
- 3.ファイルの構成の仕方
- 4.@importされるファイルの名前
- 5.ファイルの命名例
- 6.Sassのメリット3選
- 6-1.ネストの可読性
- 6-2.複数人で作業しても競合しない
- 6-3.for文やif文などを使える
- 7.まとめ
Sassの中でも種類がある?
SassとはCSSを拡張した言語のことですが、Sassを使用したファイルには、
- sass(SASS記法)
- scss(SCSS記法)
の2つの拡張子が使用できます。
違いとしては入れ子の書き方の違いとセミコロンの有無程度なので、
ご自分の使いやすい方をチョイスして拡張子に設定しましょう。
ちなみに主流はscssで、筆者もscssを使用しています。
Sassを自動コンパイル設定にしよう
Web上では、.sassや.scssの拡張子は認識できないので、一度.cssに戻す作業が必要です。この事をコンパイルといいます。
コンパイル自体はLinux側から直接行えますが、上書きするたびにコマンドを打つのではだいぶ非効率的ですよね。
なので、オートコンパイル(自動コンパイル)設定は必ずしておきましょう。
オートコンパイルを設定する方法をいくつか説明していきます。
Linuxから制御する(推奨)
こちらは一番スタンダードな方法です。
1.まず作成したSassファイルかディレクトリに移動する
2.以下のコマンドを打つ
(ファイルの場合)
$sass –watch style.scss:style.css
(ディレクトリごとの場合)
$sass –watch ディレクトリ名
赤字の部分がオートコンパイルのためのコマンドです。
デメリット
しばらく放置してまた作業を再開する時、コマンドを打ち直してコンパイルを始める必要があります。
また、コンパイルにエラーが出ているかどうかはエラーログが出ているかどうか確認しなくてはいけません。
エディター側のプラグインから制御する
筆者は楽なのでこちらの方法でコンパイルしています。
Atomですと、「sass-autocompile」などが有名です。
こちらのプラグインはcommand+sなどでセーブすると、同時にコンパイルをしてくれます。
また、圧縮した.min.cssの拡張子にするかなども、プラグインの設定で選べます。
先述したLinuxでのデメリットは、小さいようで毎日作業する上ではかなりの面倒臭さを感じるので、こちらに切り替えています。
デメリット
複数人で作業する際に、WinやMac間、どの手段でコンパイルかの差によって余計な競合をしてしまう可能性があります。
一人で基本的に作業する方にはあまり関係ありませんが、注意していただきたいところです。
ファイルの構成の仕方
SassとCSSの一番の違いであり、Sassの長所を大幅に活かせる方法に必要なのが、
大元のSassファイル(style.sassなど)で@importをすることです。
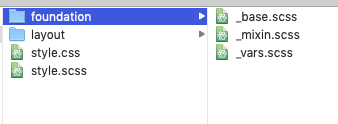
以下のようなファイル構成でファイルを作ったとします。

ファイル自体の細かい説明は後ほどいたします。
上の画像のような構成の場合は、以下のようにstyle.scssに書き込みます。
@import 'foundation/vars'; @import 'foundation/base'; @import 'foundation/mixin';
この状態でstyle.scssをコンパイルすると、
_base.scss,_mixin.scss,_vars.scssの中身がcssにコンパイルされた状態でstyle.cssにまとまるという訳です!
@importされるファイルの名前
先ほどの画像をみて、「ん?foundationディレクトリの中の_base.scssって名前なに?」と思った方もいらっしゃるかと思います。
@importされる側のファイルの最初には 「 _ (アンダーバー) 」をつけましょう。
ディレクトリごとで自動コンパイル設定をしている場合、_base.scssなどのcssファイルは必要ないのに排出されてしまいますので、防ぐために行います。
ファイルの命名例
命名の仕方はもちろん自由ですが、毎回どんなコードを書くときでも使うものを例としてあげていきます。
_vars(variable).scss
変数を格納するために使います。
変数が一番役に立つのはカラーコードです。
#333やwhiteなどで表せるコードならば必要ありませんが、複雑なカラーコードの場合は、$pinkや$redと振って表せるので、とても役に立ちます。
_mixin.scss
sassで使える便利な機能の一つに@mixinというものがあります。
筆者はレスポンシブで主に使います。
使い方は以下の通りです。
_mixin.scss
//スマホでの切り替えポイントを記述する
@mixin break-sp {
@media (max-width: (480px)) {
@content;
}
}
@contentで、break-spという関数を読み込んだ時に、@content内の中身だけを書き加えるように設定しています。
他のscssファイル
.hoge{ padding:0;
@include break-sp{
padding:10px;
}
}
↓ コンパイル後
.hoge{ padding:0;
@media (max-width:480px){
.hoge{
padding:10px;
}
}
}
こんなに簡単にレスポンシブが書けるなんて、なんて画期的なんだろうと最初は惚れ惚れしました…。
可読性もグンと上がりますし、これだけでsassを導入する価値を感じます。
_reset.scss
CSSを最初に設定し直してあげるためのファイルです。
_base.scss (_setting.scss)
ベースとなる部分をまとめて書くファイルです。
_resetとは別で、共通部分などのコードを書くようにしましょう。
Sassのメリット3選
前述した以外でも使う頻度の高いコードや、Sassならこれだけ短縮できる!などの大きなメリットをお話ししたいと思います。
ネスト(入れ子)の可読性
Sassの書き方としては大前提ですが、BEMを導入している方にはSassとの相性がバッチリで特にオススメです。
BEMが気になった方は、以下の記事を一度読むのがオススメです。
BEM を使うべき5つの理由(なぜ BEM が G.R.E.A.T といえるのか)複数人で作業するときも競合しない
冒頭にも触れましたが、cssファイルは複数人が同時にいじると高い確率で競合します。
しかしSassなら、@importされるファイルを増やして@importすれば競合することはまずないです。
for文やif文を使える
この3つの中でダントツに使い勝手がよく、コードを短縮できる技です。
例えば、marginを付与するクラスを10px単位で作るとすると、
@for $i from 1 through 5{
.margin#{$i * 10} {
margin:#{$i * 10}px;
}
}
↓ コンパイル後
.margin10 {
margin: 10px;
}
.margin20 {
margin: 20px;
}
.margin30 {
margin: 30px;
}
.margin40 {
margin: 40px;
}
.margin50 {
margin: 50px;
}
こんな風にクラスが生成できます。
cssでphpのような文章が書けるなんて夢みたいですよね…。
なお、Sassはcalc()を使わずとも四則演算に対応してくれます。
まとめ
以上でまとめた以外にも、@extendなどの機能もあります(筆者はあまり使わないので紹介しませんでした)。
気になる方はとことんSassについて調べてみてどんどん知識を蓄えてみましょう!
この機会にSassを導入して使いこなしてみてはいかがでしょうか?

株式会社Knocknote代表取締役。大学卒業後不動産営業に従事した後、ITの重要性を強く感じエンジニアへ転職。ソーシャルゲーム開発、スマホアプリやPepperアプリの企画及び開発、高校でのプログラミング講師などの業務に携わる。2017年1月に創業。現在はプログラミング教育事業、システム開発事業を展開。今後は海外向けの教育事業をさらに拡大させていく事が目標。著書:『作って学べるUnity超入門』(技術評論者)










