コピペで完成!WordPressでテーマを作成する時に最低限必要なファイルとその作り方

みなさんはWordpressでテーマを自作したことがありますか?
WordPressは結構気難しいもので、テーマを作成する時も少しでも設定を間違えてしまうとすぐエラー画面が出てきてしまいます。
そうなってしまわぬように、「これは絶対に必要(システム的に)」というファイルと、その中身の書き方を紹介していきたいと思います。
まずはファイル構造を確かめよう
wordpressを公式サイトからダウンロードしただけの状態だと、以下のような構成になっているかと思います。

wp-content > themes >とみていくと、twenty〜と始まるファイルが3つあります。
このファイルと同じ階層に新しくファイルを作りましょう。

ファイル名は任意のテーマ名で作成しましょう。
今回はsampleというテーマを作ります。
このファイルの中に作るファイルを紹介していきます。
必要なファイルは…3つだけ!
システム的にテーマとして認識されるだけであれば、必要なのはなんと
3ファイルだけです!意外に少ないですよね。
- ・index.php
- ・functions.php
- ・style.css
最低でもこの3つがあればテーマは完成です。
しかも記述に必要な量も少ないので、自作テーマは案外簡単に設定できちゃいます。
index.php
1つ目は通常サイトのトップにあたるファイルです。
.htmlでも表示はされますが、.phpで作成した方が利便性がぐんと上がるので.phpで作成するのを絶対的にお勧めします。
こちらは何も記入しないままでも良いのですが、きちんと表示されてるか確認するために適当な文言を入れておきましょう。

こんな感じ。
確認するだけですので本当になんでも構いません。
functions.php
2つ目のこちらは、「function.php」ではなく「functions.php」です。
このsがないだけでも必要なファイルとして認識されなくなってしまうので気をつけましょう。
functions.phpに必須なのはこのコードだけです。
<pre class="wp-block-preformatted"><?php</pre>閉じタグ(<?php ?>←この部分)なしで記入しましょう。
style.css
そして最後に必要なのがcssです。以下のコードをコピペして下さい。
/* Theme Name:テーマの名前 Description:テーマの説明 Version:1.0(数字であれば大丈夫) */
例えば今回は、以下のように記入したとします。

そうすると、正しくテーマが設定できていれば、管理画面のサイドバーから
外観 > テーマに飛ぶと以下のような画面になります。

現在Sampleテーマが有効化されていますが、本来はされていないので有効化ボタンを押してください。

先ほどstyle.cssで記述した部分がこのように反映されます。
コメントアウト部分だからといって適当に記述したり、省いたりしてはテーマとして認識されなくなってしまうので最低でもこの3つは記述してください。
ちなみにこちらは管理者しか通常確認することができないので、そこまでしっかりと考えないで設定して大丈夫です。
筆者はいつも適当に記述しちゃっています。
まとめ
いかがでしたでしょうか?
自作テーマって作るの難しそう…なんて思っていた方も簡単さにびっくりしたのではないでしょうか。
もちろんちゃんとしたブログとして機能させるためには、必要なファイルはたくさんあります。
ですが、ひとまずテーマとして認識してもらうためなら以上のステップだけでOKです。
自作テーマを作ったことがない方もぜひチャレンジしてみてください!
【WordPress】Gutenbergで「更新に失敗しました」の対処法

突然ですが、みなさんはWordpressで記事を更新・公開する時に、
「更新に失敗しました」
というエラー表示に見舞われたことがありませんか?
実は筆者はWordpressを多用していますが、
別のサイトのWordpressにおいても何度もこのエラーに遭遇したことがあります。
この表示が出る仕組みにはいくつかの要因が考えられます。
こんな時に筆者が試した対処法をまとめてみました。
まずはリロードしてみよう
記事をたくさん書いた後にリロードするのはなるべく避けたいですし、面倒ですよね…。
しかしこの状況に陥ってしまった場合、まず一番最初に試せる簡単な操作がリロードです。
記事の内容は一度ローカルにコピペして保存した後、リロードをしてみてください。
運が良ければこの操作だけで直ります。
また普通のリロード(Windows:F5、Mac:Command + R)で直らなかった方は、
スーパーリロード(Windows:Shift + F5、Mac:Command + Shift + R)も試してみてください。
この操作は、ブラウザに残っているページのキャッシュを削除してくれます。
どちらも行っても直らない方は次の要因をご覧ください。
要因① プラグインとの相性
タイトルにもあるWordpressの新しいエディター「Gutenberg(グーテンベルク)」では、
プラグインとの相性によって不具合が多数報告されています。
特に注意したいのは、近年更新が確認されていないプラグインです。
今回のエラーで、不具合が確認されているプラグインは使用されている方も多いであろう「TinyMCE」です。
TinyMCEを有効化している方は、一度停止してから再度確認してみてください。
それ以外のプラグインも、一度停止してみて確認することをオススメします。
要因② エディターとの相性
先程紹介したグーテンベルクですが、こちらはプラグイン以外でも色々な不具合が確認されています。
今回も例外ではなく、筆者が実際にこのエラーに遭遇した際にエディターを以前のバージョンの「Classic Editor」に戻したところ、エラーが消えました。
プラグイン > 新規追加 > Classic Editor を有効化してみてください。
エディターを元に戻すと、エラーが消えたという場合が一番多いそうです。
要因③ PHPやMySQLのバージョンの相性
プラグイン等を見直しても直らない…という方は、
サーバーのPHPやMySQLのバージョンを確認してみましょう。
2019年6月現在のWordpressの推奨環境は、
PHP:バージョン7.3以上、MySQL:バージョン5.6以上になっています。
それ以下の方は、バージョンの更新をしてからもう一度確認してみましょう。
以上を全て試してもダメな時にすること
上記のことを全て試しても直らない…なんて方もまだ絶望しないでください。
WordPressでどのようなエラーが出てもほぼ共通して試すべきことをまとめてみました。
- キャッシュを全て削除
- プラグインを全て停止(①で行っていればOK)
- 検証ツールでエラーの確認をして、エラーをなくす
- 該当するドメインのクッキーを全て削除する
キャッシュが悪さをしていることはよくあります。
必要なファイル等を消さないよう注意を払いながら実践してください。
まとめ
以上が「更新に失敗しました」というエラーが出た時に試すべき対処法まとめでした。
少し手間はかかりますがこのエラーが出てしまった場合、管理画面を何もいじれなくもなってしまったも同然になるかと思います。
焦らず、一つ一つ試すことを推奨いたします。
困り果てているあなたへ、どれかの方法が役に立つことをお祈りしています。
WordPress初心者必見!よく使う関数まとめ【ブログ編2】

↓前回の記事を読んでいない方はこちらから
WordPress初心者必見!よく使う関数まとめ【ブログ編1】前回の続きから始めさせていただきます!
<ul>
<?php
$args = array(
'posts_per_page' => 8,
'orderby' => 'date',
'paged' => $paged
);
$my_query = new WP_Query($args);
if ($my_query->have_posts()) :while ($my_query -> have_posts()) :$my_query -> the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail('medium'); ?>
<p>
<?php
if(mb_strlen($post->post_title,'UTf-8')>40){
$title= mb_substr($post->post_title, 0, 40, 'UTF-8');
echo $title.'...';
} else {
echo $post->post_title;
} ?>
</p>
<p class="excerpt"><?php echo get_the_excerpt(); ?></p>
<time><?php the_time('Y.m.d'); ?></time>
</a>
<p><?php the_category(' '); ?></p>
</li>
<?php endwhile;else: ?>
投稿がありません
<?php endif;wp_reset_postdata(); ?>
</ul></pre>今回は12行目以降からの説明になります。12行目はリンクで飛べるようにする記述です。
ループ内で該当する記事のURLをそのまま出力してくれます。
ですので、aタグのhref属性の中にそのまま記述して使いましょう。
13行目がアイキャッチ画像の出力です。
<?php the_post_thumbnail('medium'); ?>パラメーターの種類は、小さい順に
the_post_thumbnail( 'thumbnail' ); // サムネイル (デフォルト 150px x 150px :最大値)
the_post_thumbnail( 'medium' ); // 中サイズ (デフォルト 300px x 300px :最大値)
the_post_thumbnail( 'large' ); // 大サイズ (デフォルト 640px x 640px :最大値)
the_post_thumbnail( 'full' ); // フルサイズ (アップロードした画像の元サイズ)
the_post_thumbnail( array( 100, 100 ) ); // 他のサイズとあります。筆者は画像サイズが大きいとサイトの表示が遅くなってしまうので、小さすぎない「medium」で設定しています。
次に、15行目〜21行目の記事タイトルを出力する関数です。
ここの記述では、タイトルが40文字以上の場合は「…」で以下を省略するようにPHPで記述していますが、そのまま記事のタイトルを出力したい場合は、
<?php the_title(); ?>とだけ記述すればOKです。
次に、23行目の抜粋を出力する関数です。
抜粋とは、記事の概要を記述する場所です。
任意入力なので、入力がない場合は記事の本文の最初の一部が出力されます。
<p class="excerpt"><?php the_excerpt(); ?></p>
そして、24行目は投稿(公開)時刻の出力です。
<time><?php the_time('Y.m.d'); ?></time>Y(年)m(月)d(日)などを用いて、好きな形式で出力することが可能です。
最後に、26行目はカテゴリーの出力です。
<p><?php the_category(' '); ?></p>categoryの後ろのカッコ内に任意の文字を入れると、区切りとして出力されます。
上のコードでは空白で出力されるようにしています。
そして、
<?php endwhile;else: ?>
投稿がありません
<?php endif;wp_reset_postdata(); ?>でループを終わらせて、記事がない場合の文言を書き、endif;の後にループをリセットする関数、「wp_reset_postdata();」を記述しています。
こういったリセットする関数を書いていないとたまに不具合などが起きてしまうことがあります。
とはいえ、作者が今まで出会ったバグでリセットを書いていないのが原因だった!ということはないのですが、念のために書いておいて損はありません。
ループ外で使える関数
以上が筆者がよく使うループ内のwordpressの関数でした。
ループの外か内かで使う関数は変わります。
例えば、the_content();という本文を表示する関数は>ループ外では機能しません。
記事一覧ページで出力する場合には気付きませんが、single.php(記事詳細ページ)で使う際に忘れがちです。
うまく動かない時は、だいたい調べれば先人たちが記事にして教えてくれていますので、困ったらすぐに調べてみることをオススメします。
そして、以下からはループ外でよく使う関数をご紹介します。
- get_header();
- get_sidebar();
- get_footer();
こちらは、記述したファイルと同じ階層にあるheader.php、sidebar.php、footer.phpをincludeしてくれます。
パラメーター(カッコ内)に、例えば「’main’」と記述すると、header-main.php、sidebar-main.phpが呼び出されます。
- get_template_directory_uri();
- home_url();
↓出力後
- ドメイン名/wp-content/themes/テーマ名/(今いる階層まで)
- ドメイン名/(今いる階層まで)
前者は、echoとセットで使います。
例えば、imgタグやファイルを参照するときのためのパスを出力してくれます。
後者は、aタグのhref属性などに使えます。
ループ外でボタンなどを設定するときに使いましょう。
まとめ
いかがだったでしょうか。
今回は、初心者の方でも使う機会の多いであろう関数を紹介させていただきました。
WordPressは便利な関数がたくさんありますが、使いこなすには公式サイトをよく読んだり勉強が必要です。
ご自身の満足のいくブログを作って、素敵なWordpressライフを送れることを願っています!
【決定版】wp-pagenaviで2ページ目以降が表示されない時に試す5つのこと

ブログやホームページを作っていれば、必ずのように必要になる ” ページネーション ”
ページネーションって何?って思った方も必ず目にした事があると思います。
目次
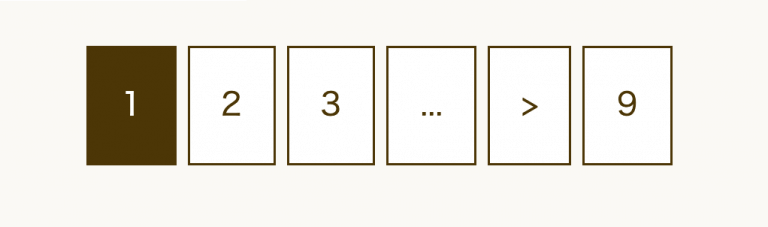
ページネーションとは?

そう、このページを選ぶボタンの事のことです。
一見簡単そうに置いてありますが、意外にもwordpressに慣れている人でも
不具合が起きやすいし、自力で設置するには一苦労しがちなコンテンツです。
そんなときに使える便利なプラグイン、“wp-pagenavi”。
インストールして有効化すれば一行コードを足すだけでページネーションが
表示される優れものなのですが、筆者も引っかかった不具合の解決方法を同じように
検索して辿り着いてきた皆さまにお届けいたします。
まず確認すること
まず、ページ送りの設定をしておきましょう。
最低限の設定の仕方を書いておきます。
<?php
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
$args = array(<br> 'paged' => $paged,'posts_per_page' => 6 //表示する記事数を設定する(必要な場合)
);
$my_query = new WP_Query($args);
if ($my_query->have_posts()) :
while ($my_query -> have_posts()) :$my_query -> the_post();
?>
<!--ループしたい内容-->
<?php endwhile;
wp_pagenavi();
endif;wp_reset_postdata();
?>
大事なのは3行目〜6行目の記述です。
このループ文ではすでにwp_pagenaviのコード(16行目)を挿入しています。
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;pagedパラメータを設定します。
$args = array(
'paged' = $paged,
'posts_per_page' = 6 //表示する記事数を設定する(必要な場合)
);そしてクエリに追加します。
これだけでページ送りの設定は基本的に上手くいきます。
ここで注意してほしいのが、
wp_pagenavi(); //15行目この位置が間違っていることです。
wp_reset_postdata();以外でもwp_reset_query();などの下に
書いたりすると上手くいかないので、位置を確認してあげましょう。
これらができても尚表示されない方は次の項目に進みましょう。
2ページ目以降で動作しない!
これが一番引っかかりがちな不具合だと思います。
まずページ送りができているか確認してみましょう。
ページ送りはできている?
URLは、例えば2ページ目であればこうなっているはずです。
https://ドメイン名/category/◯◯◯/page/2/ (カテゴリーページの場合)
https://ドメイン名/△△△/page/2/ (固定ページの場合)この’/page/2/’の部分を以下のように変えてみてください。
https://ドメイン名/category/◯◯◯?page=2 (カテゴリーページの場合)
https://ドメイン名/△△△?page=2</strong> (固定ページの場合)
どうでしたか?
2ページ目が無事表示されたならページ送りは上手くいっています。
ページ送りができていた方は次のリンクまで飛んでしまいましょう。
ページ送りができていない場合
先ほどの設定をしても、ページ送りの設定がうまくいってない可能性があります。 テスト環境ならば一度echo $paged;を出力してみてページ送りを確認してみましょう。 また、筆者の場合ページ送り設定を以下のように変更すると上手くいった場合もあります。
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
if ( get_query_var('paged') ) { $paged = get_query_var('paged'); } elseif ( get_query_var('page') ) { $paged = get_query_var('page'); } else { $paged = 1; }
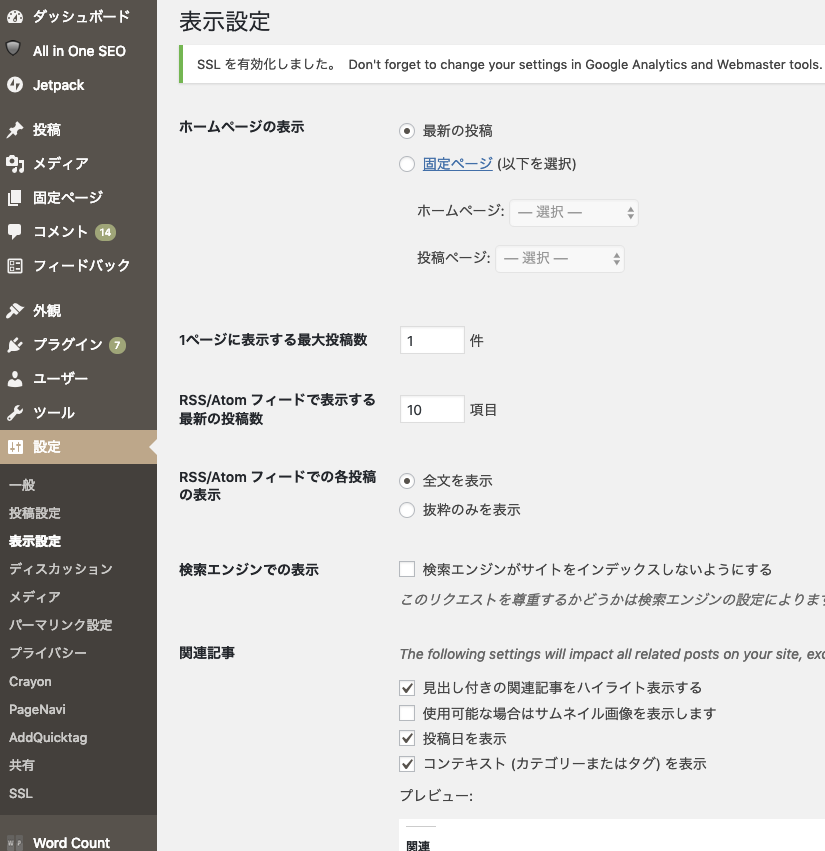
・表示設定の件数を確認しよう
また忘れがちですが、ダッシュボードの表示設定も見直してみましょう。
設定→表示設定→1ページに表示する最大投稿数です。

ループ文で’posts_per_page’を指定している場合、
‘posts_per_pageの件数’ < ‘1ページに表示する最大投稿数’のとき
wordpress側で生成するはずだったページ数より多くなってしまうため、
上手く認識できなくなりページ送りは上手くいかなくなってしまいます。
ですので、サイトで使うループ文には毎回’posts_per_page’を設定して、
こちらは件数1などにしておくとエラーは起きないでしょう。
ページ送りはできている場合
ページ送りはできているのに、なぜか404に飛ばされる…
そんな途方に暮れているあなた。まだやれることはあります。
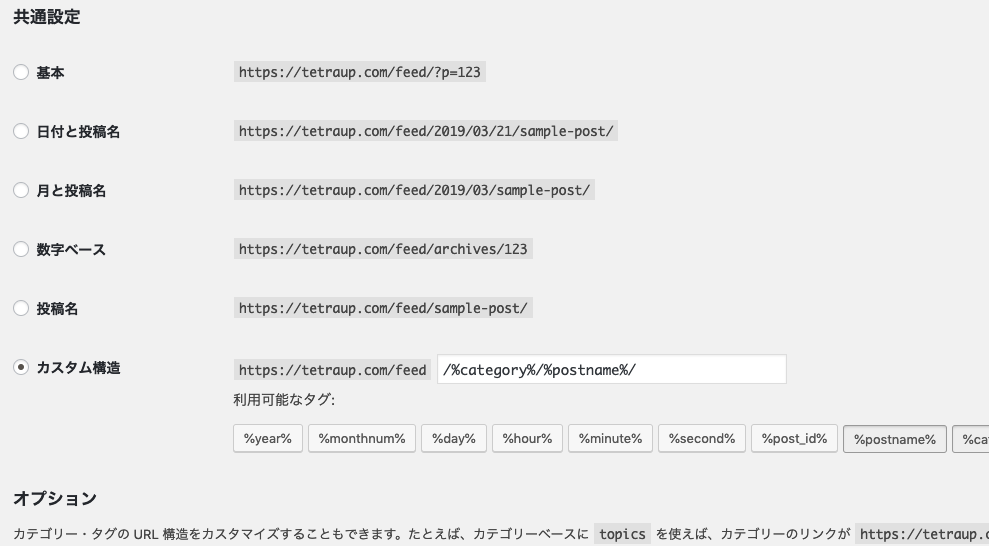
・パーマリンク設定を変えよう
多くのサイトではパーマリンク設定として、

下二つの’投稿名’や’カテゴリー名/投稿名’がよく使われています。
理由としては、
・構造が明確でわかりやすい
・URLがごちゃつかない
・SEOの点で評価が高い
などです。
ですが、この構成だとページネーションが上手くいかなくなりがちです。
それには改ページという概念が関わってくるのですが、長くなるのでこちらでは割愛。
よってパーマリンクにこだわりがなければ、
パーマリンクを’基本’などに戻してしまうのが一番手っ取り早いです。
ですがクライアントからの要望や、
他のページとの兼ね合いでどうしても変えられないときってありますよね…
筆者の場合がそうでした。そんなときに試すことはこちら。
・「FV Top Level Categories」を入れてみる
以下のプラグインを導入してみましょう。
FV Top Level Categories
「Top Level Categories Fix」も以前は有効でしたが、今は公開されていないようです。
「FV Top Level Categories」は”URLから/category/を消す”ための
プラグインなのですがこちらを有効化するだけでページャーが上手くいく、
との方もいらっしゃいました。
しかし!筆者はこれでもダメでした… しぶとすぎる…
そんな私がついに、ようやく上手くいった手段がこちら。
・強制リダイレクトを制御する
こちらの記事のコードを拝借いたしました。
要約すると、
404ページに遷移させないようにfunctions.phpから設定をする
ことにより、正常に表示されるということです。
以下のコードをfunctinos.phpに追加してください。
add_filter('redirect_canonical','my_disable_redirect_canonical');
function my_disable_redirect_canonical( $redirect_url ) {
if ( is_single( 'カスタム投稿名' ) )
$redirect_url = false;
return $redirect_url;
}
このコードを入れた瞬間、リンクはそのままで2ページ目以降も反映されました。
やはり最後にはfunctions.phpが最強ですね…
最後に
今回の Word Pressの記事はいかがでしたでしょうか。WEB製作やシステム開発に関するお問い合わせはコチラよりお願いします。
当教室TETRA UPでは、今回のようなWEB製作意外にもプログラミングの基礎を学べるScratchコース、ものづくりとプログラミングを実際触って学べるロボットコース、そして本格的なプログラミングを習得できるunityコース、そして総ユーザー数約4億人のRobloxコースも展開しております。オンラインでも受け付けておりますので、この機会にコチラより体験してみてください。
