【決定版】wp-pagenaviで2ページ目以降が表示されない時に試す5つのこと
コラム
ブログやホームページを作っていれば、必ずのように必要になる ” ページネーション ”
ページネーションって何?って思った方も必ず目にした事があると思います。
目次
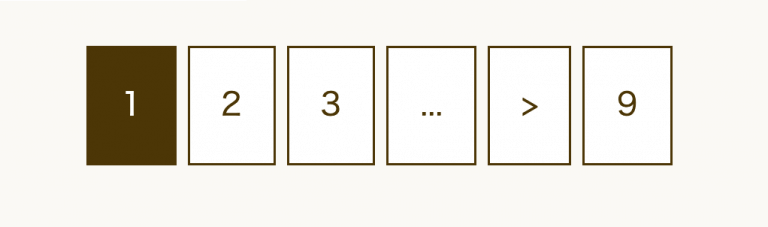
ページネーションとは?

そう、このページを選ぶボタンの事のことです。
一見簡単そうに置いてありますが、意外にもwordpressに慣れている人でも
不具合が起きやすいし、自力で設置するには一苦労しがちなコンテンツです。
そんなときに使える便利なプラグイン、“wp-pagenavi”。
インストールして有効化すれば一行コードを足すだけでページネーションが
表示される優れものなのですが、筆者も引っかかった不具合の解決方法を同じように
検索して辿り着いてきた皆さまにお届けいたします。
まず確認すること
まず、ページ送りの設定をしておきましょう。
最低限の設定の仕方を書いておきます。
<?php
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
$args = array(<br> 'paged' => $paged,'posts_per_page' => 6 //表示する記事数を設定する(必要な場合)
);
$my_query = new WP_Query($args);
if ($my_query->have_posts()) :
while ($my_query -> have_posts()) :$my_query -> the_post();
?>
<!--ループしたい内容-->
<?php endwhile;
wp_pagenavi();
endif;wp_reset_postdata();
?>
大事なのは3行目〜6行目の記述です。
このループ文ではすでにwp_pagenaviのコード(16行目)を挿入しています。
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;pagedパラメータを設定します。
$args = array(
'paged' = $paged,
'posts_per_page' = 6 //表示する記事数を設定する(必要な場合)
);そしてクエリに追加します。
これだけでページ送りの設定は基本的に上手くいきます。
ここで注意してほしいのが、
wp_pagenavi(); //15行目この位置が間違っていることです。
wp_reset_postdata();以外でもwp_reset_query();などの下に
書いたりすると上手くいかないので、位置を確認してあげましょう。
これらができても尚表示されない方は次の項目に進みましょう。
2ページ目以降で動作しない!
これが一番引っかかりがちな不具合だと思います。
まずページ送りができているか確認してみましょう。
ページ送りはできている?
URLは、例えば2ページ目であればこうなっているはずです。
https://ドメイン名/category/◯◯◯/page/2/ (カテゴリーページの場合)
https://ドメイン名/△△△/page/2/ (固定ページの場合)この’/page/2/’の部分を以下のように変えてみてください。
https://ドメイン名/category/◯◯◯?page=2 (カテゴリーページの場合)
https://ドメイン名/△△△?page=2</strong> (固定ページの場合)
どうでしたか?
2ページ目が無事表示されたならページ送りは上手くいっています。
ページ送りができていた方は次のリンクまで飛んでしまいましょう。
ページ送りができていない場合
先ほどの設定をしても、ページ送りの設定がうまくいってない可能性があります。 テスト環境ならば一度echo $paged;を出力してみてページ送りを確認してみましょう。 また、筆者の場合ページ送り設定を以下のように変更すると上手くいった場合もあります。
$paged = ( get_query_var( 'paged' ) ) ? get_query_var( 'paged' ) : 1;
if ( get_query_var('paged') ) { $paged = get_query_var('paged'); } elseif ( get_query_var('page') ) { $paged = get_query_var('page'); } else { $paged = 1; }
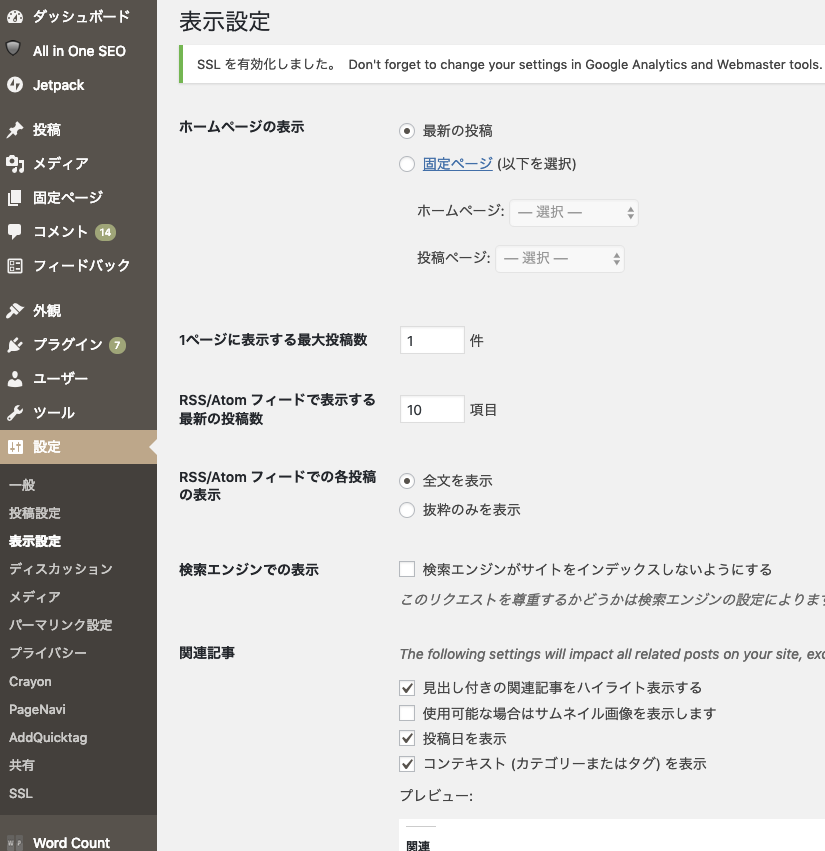
・表示設定の件数を確認しよう
また忘れがちですが、ダッシュボードの表示設定も見直してみましょう。
設定→表示設定→1ページに表示する最大投稿数です。

ループ文で’posts_per_page’を指定している場合、
‘posts_per_pageの件数’ < ‘1ページに表示する最大投稿数’のとき
wordpress側で生成するはずだったページ数より多くなってしまうため、
上手く認識できなくなりページ送りは上手くいかなくなってしまいます。
ですので、サイトで使うループ文には毎回’posts_per_page’を設定して、
こちらは件数1などにしておくとエラーは起きないでしょう。
ページ送りはできている場合
ページ送りはできているのに、なぜか404に飛ばされる…
そんな途方に暮れているあなた。まだやれることはあります。
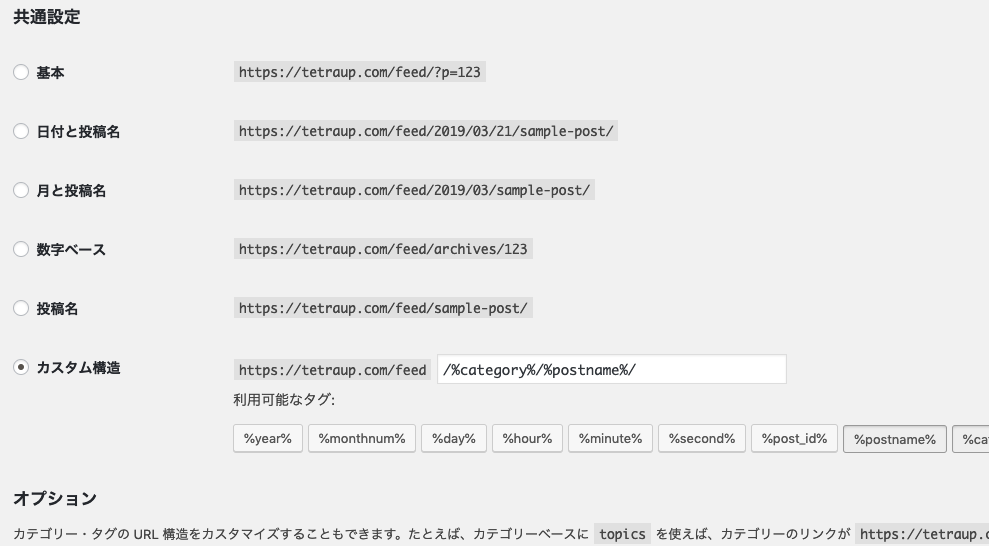
・パーマリンク設定を変えよう
多くのサイトではパーマリンク設定として、

下二つの’投稿名’や’カテゴリー名/投稿名’がよく使われています。
理由としては、
・構造が明確でわかりやすい
・URLがごちゃつかない
・SEOの点で評価が高い
などです。
ですが、この構成だとページネーションが上手くいかなくなりがちです。
それには改ページという概念が関わってくるのですが、長くなるのでこちらでは割愛。
よってパーマリンクにこだわりがなければ、
パーマリンクを’基本’などに戻してしまうのが一番手っ取り早いです。
ですがクライアントからの要望や、
他のページとの兼ね合いでどうしても変えられないときってありますよね…
筆者の場合がそうでした。そんなときに試すことはこちら。
・「FV Top Level Categories」を入れてみる
以下のプラグインを導入してみましょう。
FV Top Level Categories
「Top Level Categories Fix」も以前は有効でしたが、今は公開されていないようです。
「FV Top Level Categories」は”URLから/category/を消す”ための
プラグインなのですがこちらを有効化するだけでページャーが上手くいく、
との方もいらっしゃいました。
しかし!筆者はこれでもダメでした… しぶとすぎる…
そんな私がついに、ようやく上手くいった手段がこちら。
・強制リダイレクトを制御する
こちらの記事のコードを拝借いたしました。
要約すると、
404ページに遷移させないようにfunctions.phpから設定をする
ことにより、正常に表示されるということです。
以下のコードをfunctinos.phpに追加してください。
add_filter('redirect_canonical','my_disable_redirect_canonical');
function my_disable_redirect_canonical( $redirect_url ) {
if ( is_single( 'カスタム投稿名' ) )
$redirect_url = false;
return $redirect_url;
}
このコードを入れた瞬間、リンクはそのままで2ページ目以降も反映されました。
やはり最後にはfunctions.phpが最強ですね…
最後に
今回の Word Pressの記事はいかがでしたでしょうか。WEB製作やシステム開発に関するお問い合わせはコチラよりお願いします。
当教室TETRA UPでは、今回のようなWEB製作意外にもプログラミングの基礎を学べるScratchコース、ものづくりとプログラミングを実際触って学べるロボットコース、そして本格的なプログラミングを習得できるunityコース、そして総ユーザー数約4億人のRobloxコースも展開しております。オンラインでも受け付けておりますので、この機会にコチラより体験してみてください。

株式会社Knocknote代表取締役。大学卒業後不動産営業に従事した後、ITの重要性を強く感じエンジニアへ転職。ソーシャルゲーム開発、スマホアプリやPepperアプリの企画及び開発、高校でのプログラミング講師などの業務に携わる。2017年1月に創業。現在はプログラミング教育事業、システム開発事業を展開。今後は海外向けの教育事業をさらに拡大させていく事が目標。著書:『作って学べるUnity超入門』(技術評論者)










