【簡単】micro:bit(マイクロビット)で迷路ゲームをつくろう!
コラム
micro:bitでどんなゲームをつくれるのか知りたい方やmicro:bitを買ったけどどんなゲームをつくろうか迷ってる方におすすめの記事です。
そもそもmicro:bitってなに?何ができるの?という方はまず、コチラの記事をご覧ください。
>>マイクロビットでできること:初心者からプロまで楽しめるプログラミング体験
この記事では簡単に作れるシンプルな迷路ゲームを作成していきます。
>>メディアで話題!micro:bitも学べる『1DAYプログラミング夏期講習』はコチラ
どんなゲームをつくる?
ゲームをつくるときにはまず何をつくろうとするかを考えるところから始まります。
今回は迷路ゲームを作ってみたくなったのでmicro:bitで迷路ゲームをつくります。
一口に迷路ゲームと言っても様々な迷路ゲームが思い浮かんでくると思います。例えば、3Dダンジョンのような迷路ゲームで壁を進んでいったり、2Dで宝物を集めながらゴール地点へ進んでいく迷路ゲームなど。
micro:bitが5×5の25マスなので、ここではシンプルにゴール地点を目指してAボタンとBボタンで操作しながら進んでいくというゲームを作っていきます。
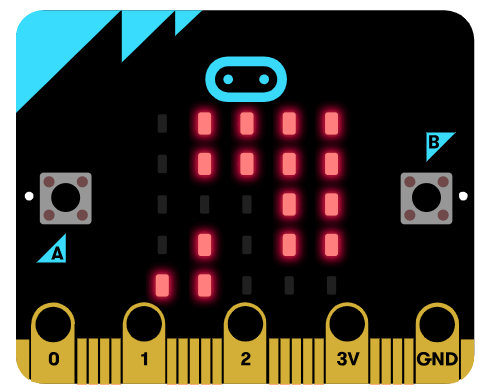
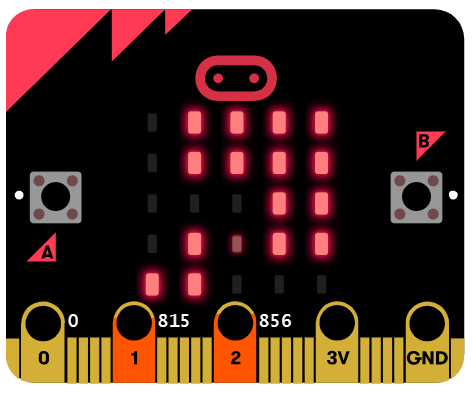
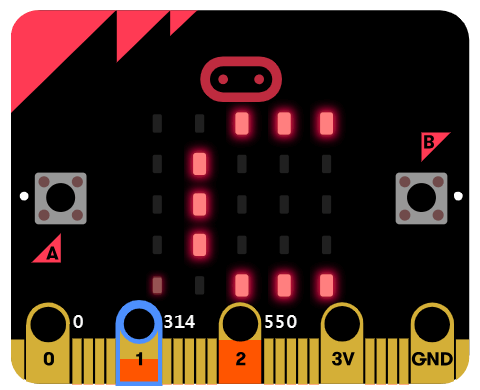
先に完成した画面をお見せすると、以下が完成した時のゲーム画面です。一番左上のマスを動かすことができます。

迷路ゲームに必要なもの?
最初に迷路ゲームにはどんなものが必要なのかを考えるとこからスタートします。
迷路ゲームに必要なもの…たとえば「迷路」「人」「ゴール地点」など。
これがあれば迷路ゲームと言えそうなものを考えてみました。
必要なものが決まると今度は「人をどういう風に動かそう?」「ゴール地点に着いたらクリア画面にしたい」といったことを考えるかもしれません。
まずは分かりやすく簡単なところから少しずつつくっていきましょう。わかりやすいところから少しずつつくっていくやり方はゲームやアプリをつくるエンジニアさんもよくやっています。
ステージをつくろう!
それでは早速ゲームを作っていきます。
迷路ゲームにはプレイヤーが動かす主人公がいたり、ステージとなる壁があります。

ステージの壁をつくる
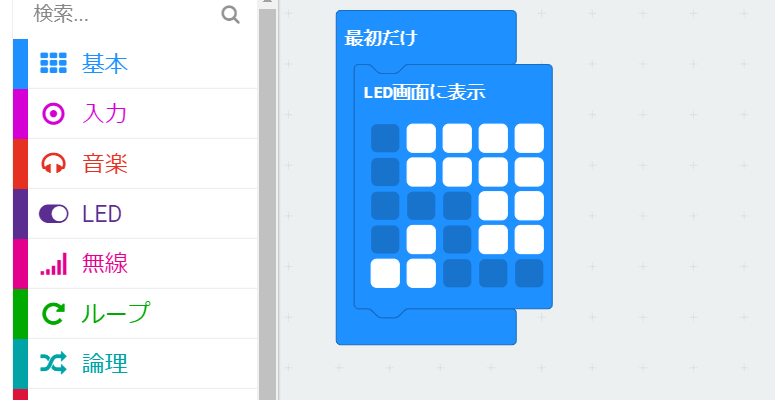
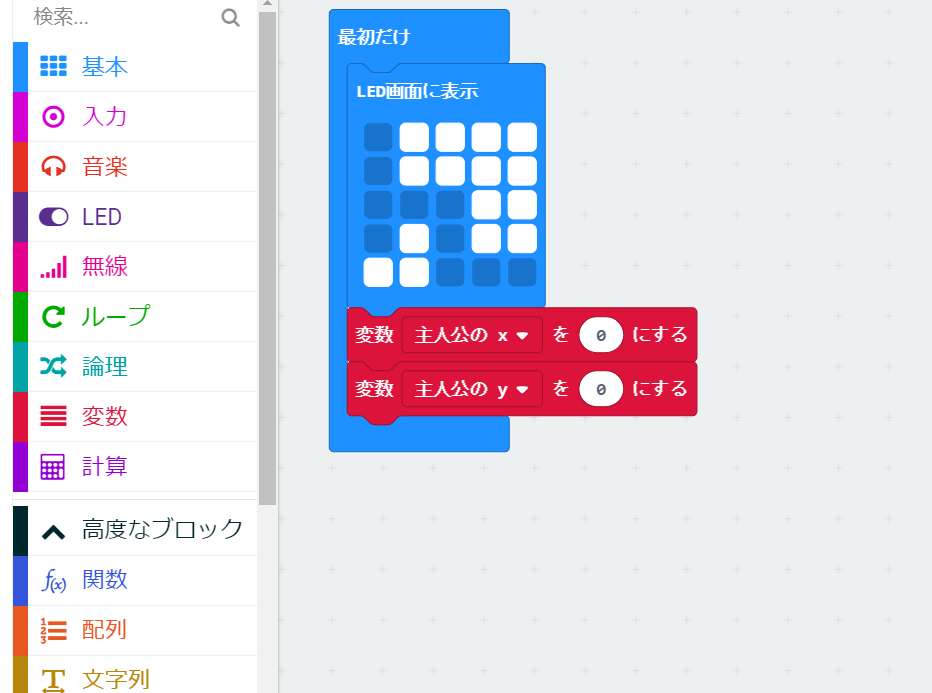
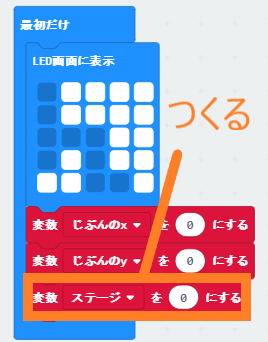
ではステージの壁からつくっていきましょう。
LEDの光っているところが壁ということにします。


主人公をつくる
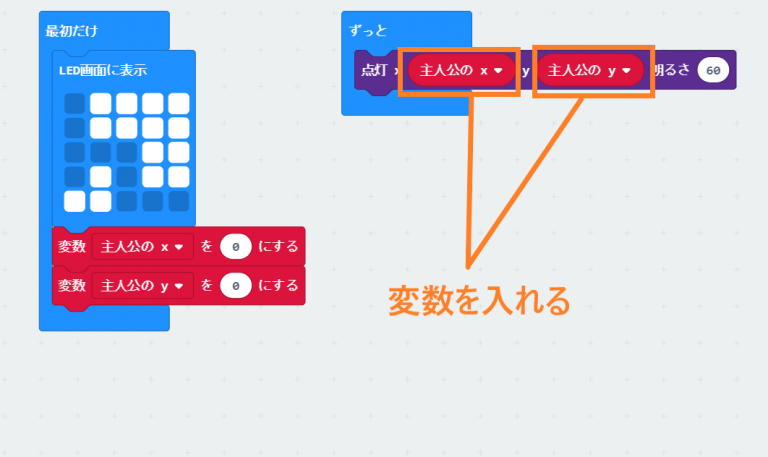
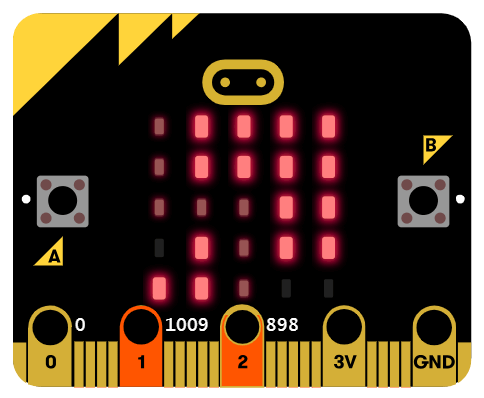
次に迷路の中を探索するための主人公をつくります。ステージとの違いを強調するために主人公は明るさを60にして表現します。





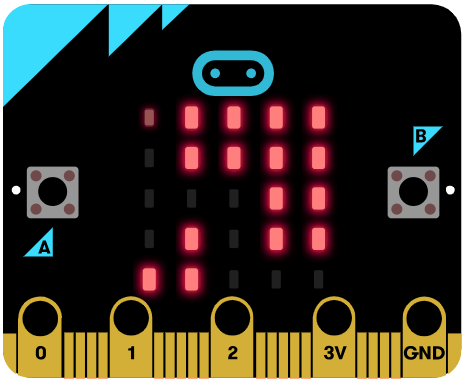
少し暗くなっている左上のマスが主人公です。
最後の画像のようになったでしょうか?ここまででステージに必要な主人公と壁を作成することができました。
主人公を移動させよう!
迷路ゲームでは主人公を動かしてスタート地点からゴール地点に導いていきます。
したがって主人公を移動させる必要があります。主人公を移動する機能をつくってみましょう。

左右移動と下移動をする
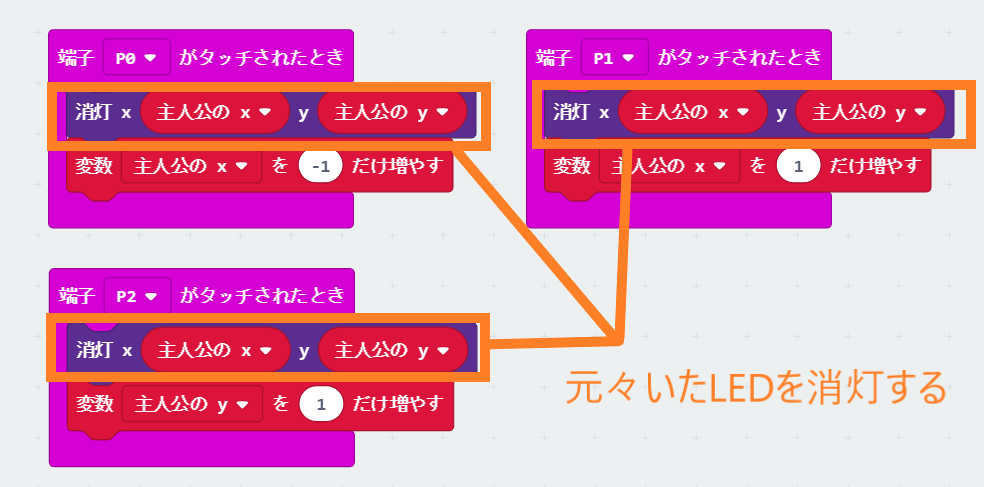
主人公を左右に移動させるためにP0ボタンとP1ボタンを使って、下移動させるのにP2ボタンを使います。
主人公は座標を変えることで移動できるようになっています。


これでP0ボタンを押すと左方向に、P1ボタンを押すと右に、P2ボタンを押すと下方向に移動するようになりました。
移動した時の跡が残ってしまっていますので移動の跡を消すようにします。


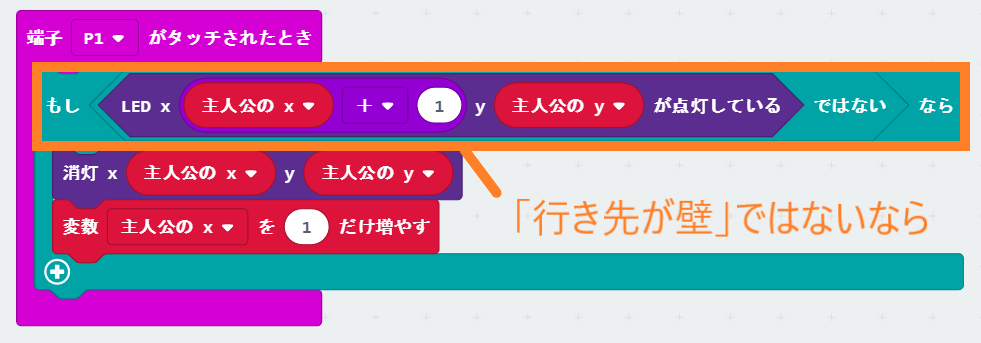
壁のあるところに進めないようにする
ボタンを押すことで主人公を移動することができるようになりました。
しかし、このままだと壁のあるところにも進めてしまっています。
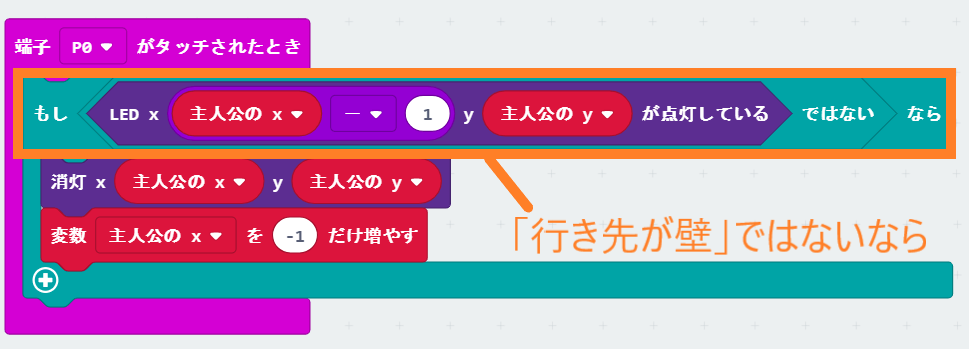
移動できないように制限してみましょう。
ここは少し難しいので気をつけてください。
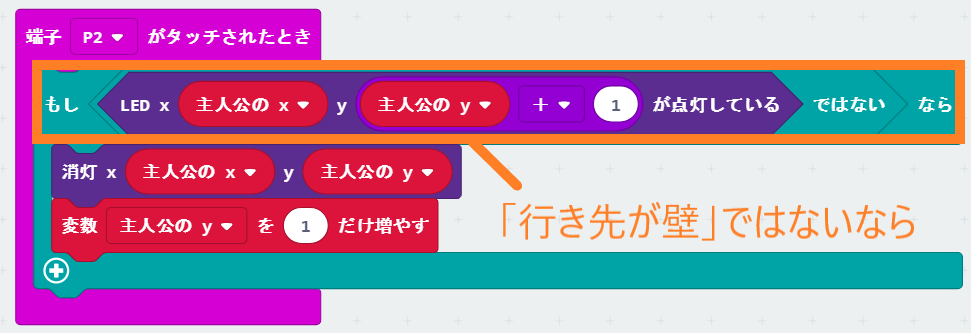
ポイントは「行き先が壁」かどうかを判定しているところです。

上と同様にP1ボタン、P2ボタンを押した場合もつくります。


壁があったら進めないようになりました!
クリア画面とリセット機能をつくろう!
ステージをつくって移動機能をつくってだいぶ迷路ゲームっぽくなってきたんじゃないでしょうか?
あと、必要なのはクリア画面とリセット画面です。
クリア画面からつくっていきます。

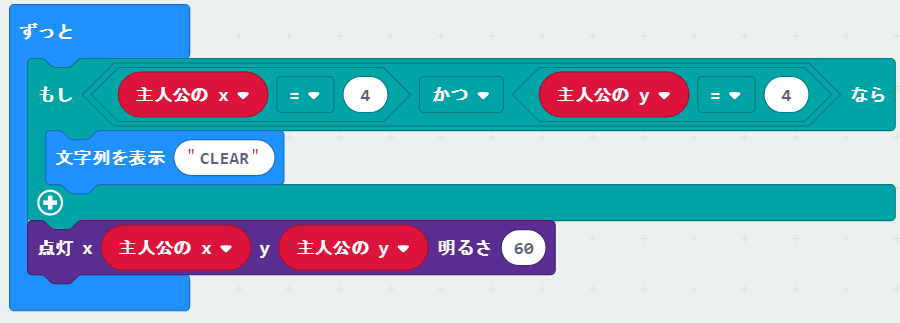
クリア画面をつくる
ゴール地点は右下のマスにします。
クリア画面はmicro:bitにある「文字列を表示する」ブロックを使うことで表現してみましょう。

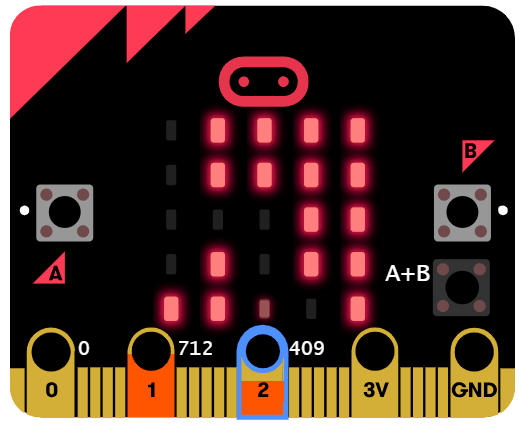
主人公が右下にいるとき、「CLEAR」の文字を表示するようにします。
実際に右下のマスまで移動してみると…

これで右下のマスをゴール地点にして右下に移動したらクリア画面にできました。
リセット画面
リセット画面を作りましょう。行き止まりになってしまったときにリセットする機能は必ず必要です。
AボタンとBボタンを同時押ししたときにリセットするようにします。

AボタンとBボタンを同時押しして最初からに戻すことができたらリセット機能が正しく作成できています。
ステージを広げよう!
これは迷路ゲームを面白くする応用です。
今はステージが一つしかないのでステージを広げて移動できるようにします。
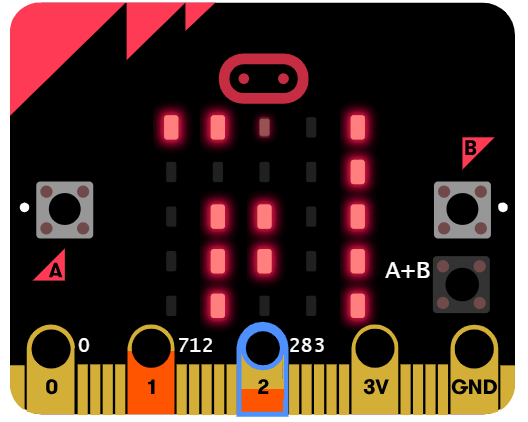
実際の画面は次のようになります。


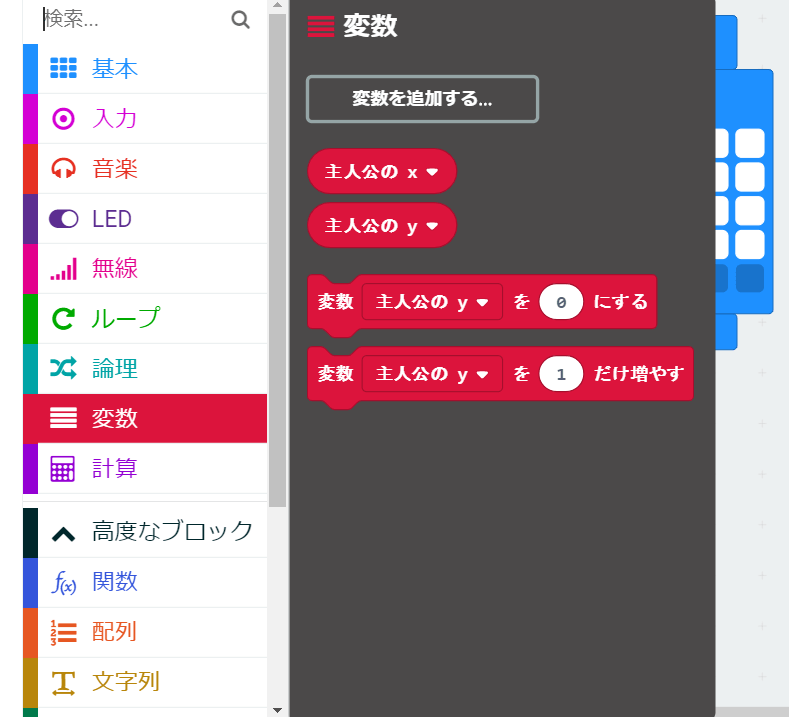
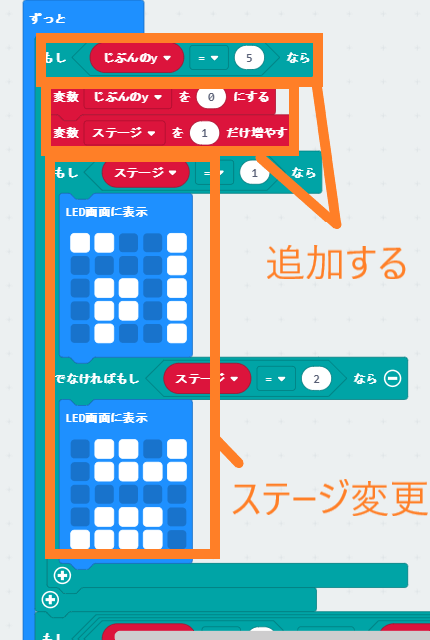
ステージの変数をつくって移動したらステージの変数を増やすことにします。


主人公を移動させてステージが変更出来たら成功です。
>>メディアで話題!micro:bitも学べる『1DAYプログラミング夏期講習』はコチラ
まとめ
いかがでしたでしょうか?今回はmicro:bitで迷路ゲームを作成してみました。シンプルな迷路ゲームですが意外と考えることが多かったですね。
ここにさらに自分でオリジナル要素を加えて宝箱を設置して宝箱を開いたらツルハシが手に入れられて壁を壊せる!なんていう要素を付け加えても面白いかもしれないですね。
micro:bitはマス目が限られていたり、複雑な絵が描けないのでシンプルなゲームになってしまいますが豊かな発想で是非いろんなゲームをつくって遊んでみてください。
※「micro:bit」は Micro:bit教育財団の登録商標です。
当教室TETRA UPでは、主にイベントで取り扱うmicro:bitに限らずプログラミングの基礎を学べるScratchコース、ものづくりとプログラミングを実際触って学べるロボットコース、そして本格的なプログラミングを習得できるunityコース、そして総ユーザー数約4億人のRobloxコースも展開しております。オンラインでも受け付けておりますので、この機会にコチラより体験してみてください。

株式会社Knocknote代表取締役。大学卒業後不動産営業に従事した後、ITの重要性を強く感じエンジニアへ転職。ソーシャルゲーム開発、スマホアプリやPepperアプリの企画及び開発、高校でのプログラミング講師などの業務に携わる。2017年1月に創業。現在はプログラミング教育事業、システム開発事業を展開。今後は海外向けの教育事業をさらに拡大させていく事が目標。著書:『作って学べるUnity超入門』(技術評論者)









