非エンジニアでも知らないとヤバイPHP Part4〜ブラウザに表示してみよう〜
コラム
前回はPHPの学習に必要なテキストエディタについてお話ししました。
今回はいよいよ実際に自分でプログラムを書いて、自分が書いたコードをブラウザに表示させていきましょう!
PHPのプログラミングに必要な事前準備(環境設定、テキストエディタの用意)がわからない方は
非エンジニアでも知らないとヤバイPHP Part2〜環境設定の実施〜
非エンジニアでも知らないとヤバイPHP Part3〜テキストエディタの紹介〜
も合わせてご覧ください。
使用するフォルダ(ディレクトリ)とファイルを用意しよう
それでは実際にコードを書いていく準備を進めていきましょう。
PHPはサーバーサイドで動くプログラミング言語のため、ローカルの設定を用意するんでしたね。途中まではPart2で紹介しましたので、次はコードを書くためのフォルダとファイルを用意していきます。
MAMPを使ってローカル設定を行う場合、フォルダとファイルを所定の場所に用意する必要があります。その場所ですが
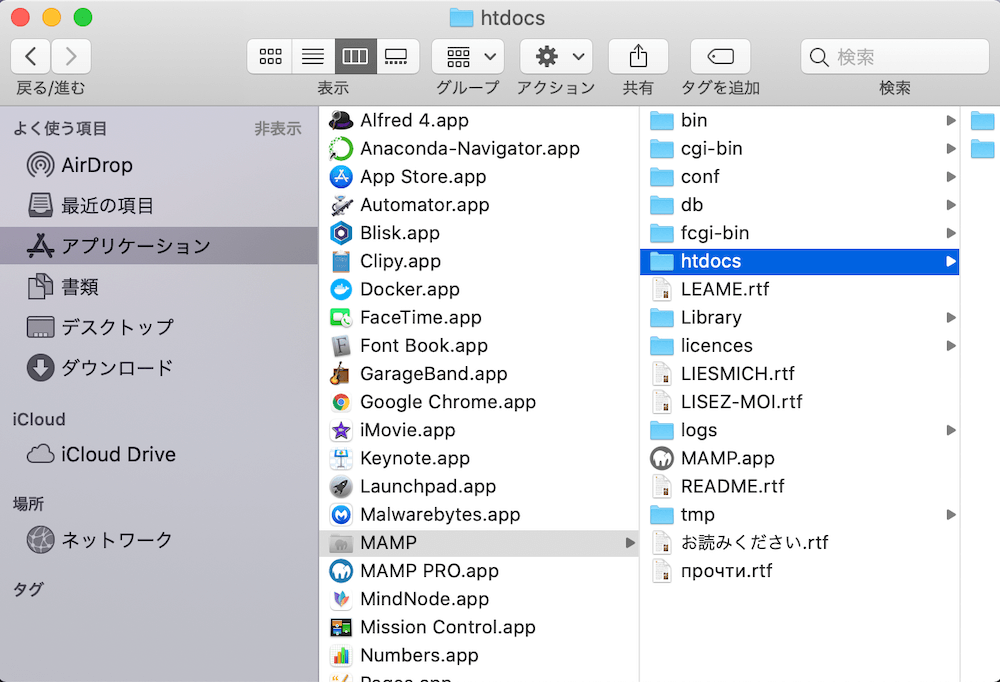
アプリケーションMAMPhtdocs
となります(下図参照:MAMPをインストールすると、「お読みください.rtf」も同時にインストールされますが、こちらにも同様のことが書かれています)。ここにフォルダやファイルを作成していきます。

今回は、htdocsフォルダ内にphp-testフォルダ(ディレクトリ )を作成し、その中にindex.phpファイルを作成していきます。
コードを書いて、表示させるための準備を整えよう
もう少し準備を進めていきます。
- ・まずはご自身のテキストエディタを開きます。
- (筆者はVisual Studio Codeを使用しています)
- ・次に、先ほど作成したphp-testフォルダ(ディレクトリ )をテキストエディタ上に設定いたします。
- (筆者の場合、php-testフォルダをVisual Studio Codeにドラック&ドロップします)
- ・アプリケーションMAMPhtdocsphp-testフォルダ(ディレクトリ)にindex.phpを作成します。
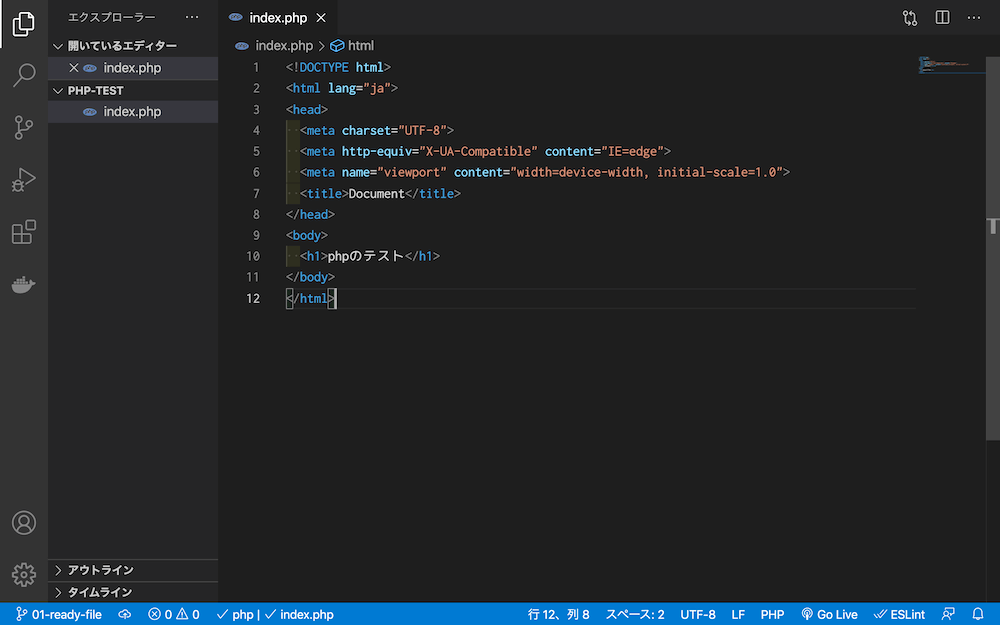
- ・htmlの雛形を作成します。
- ・ローカルサーバーに接続したか確認するために、<body></body>タグ内に
- <h1>phpのテスト</h1> を用意します。
ここまで用意できましたら、下記の画面の様になっているかと思います。

ローカルサーバーに接続し、ブラウザに表示させてみよう
続いて、ローカルサーバーを立ち上げてブラウザに表示させてみましょう。
Part2でサーバーの起動までを実施したかと思います。サーバー起動後にphpファイルをブラウザに表示させるところまでを、ここでは行なっていきます。
htmlファイルの場合、ファイルをブラウザにドラッグ&ドロップすればファイルの表示ができたかと思います。一方phpファイルでは、ただファイルをドラック&ドロップするだけではブラウザに期待する画面が表示されません。
phpファイルサーバーが起動されている状態で、以下のパスをブラウザのアドレスバーに入力してみてください。
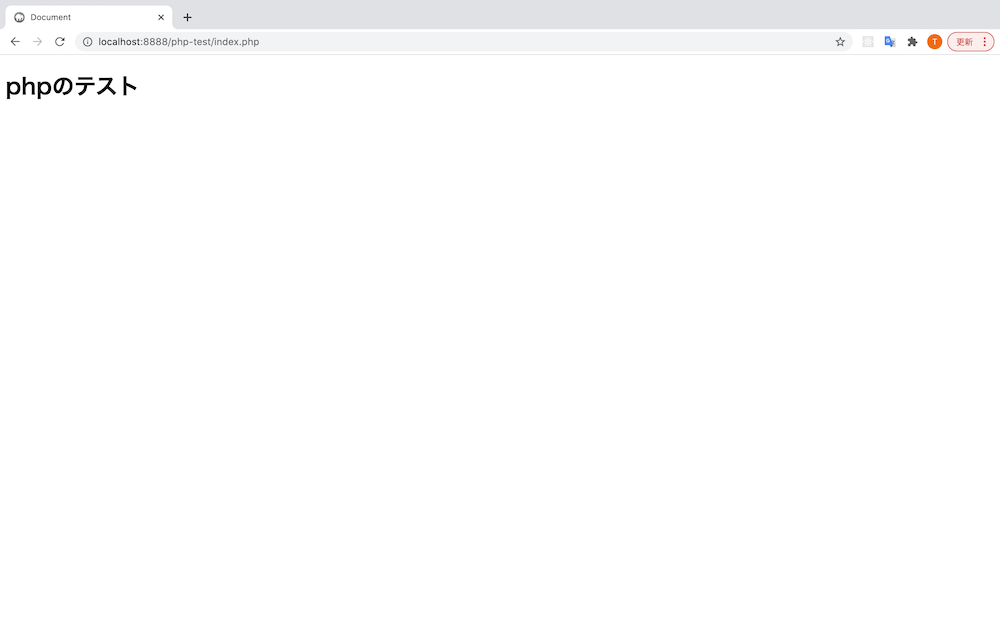
http://localhost:8888/php-test/index.php
以下の画面の様に先ほど<h1>タグ内に入力した「phpのテスト」が表示されていれば成功です。

これでローカルサーバーを用いたブラウザでの表示ができました。
PHPのコードを書いて、実際に表示させてみよう①
それではいよいよ実際にコードを書いてブラウザに反映させていきます。
PHPの特徴として「htmlコードに部分的に記載できる」ことが挙げられます。先に作成したindex.phpファイルは、一見するとファイル内のコードはhtmlファイルと変わりがなかったかと思います。html内のコードにPHPのコードを追記することで、PHPのプログラムを実行することが可能となります。
では一緒にコードを書いていきましょう。
PHPコードの記述の基本ですが、「<?php ?>」このタグの間にコードを書き込んでいきます。もっと詳しく言うと「<?php」と「?>」の間にコードを書いていきます。以下のコードを追記してみましょう。
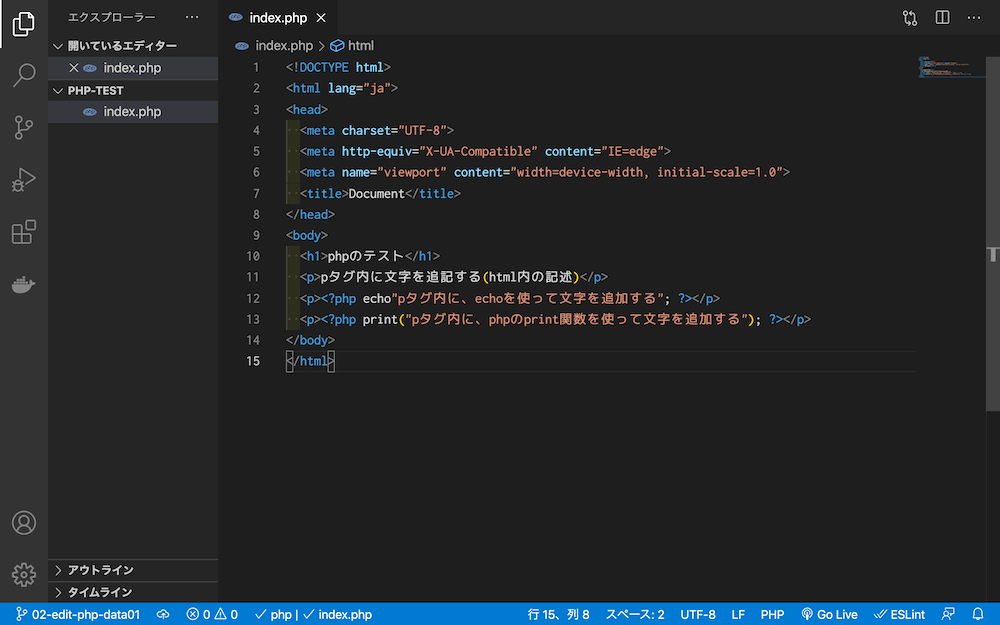
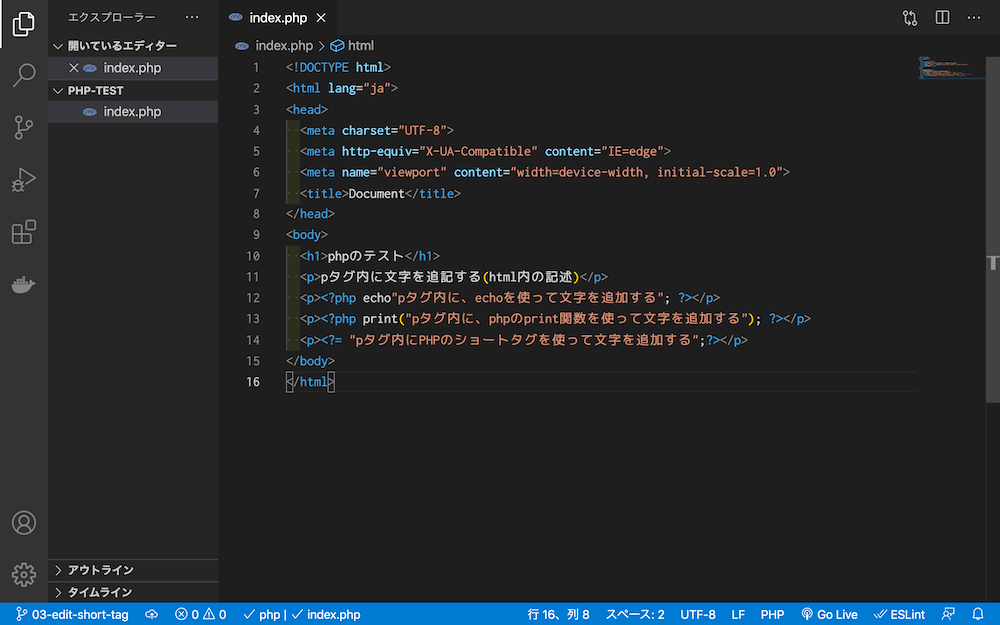
<p>pタグ内に文字を追記する(html内の記述)</p>
<p><?php echo "pタグ内に、phpのechoを使って文字を追加する" ;?></p>
<p><?php print("pタグ内に、phpのprint関数を使って文字を追加する") ;?></p>PHP内に入力する今回の文章に関しては「"(ダブルクォーテーション)」をつけて囲ってください。また、終了部分には、「;(セミコロン)」を入力してください。
入力が完了すると、以下の様なコードになっているかと思います。

実際にブラウザに反映させるために、ブラウザを更新(ページを再読み込み)してみましょう。ブラウザ上の更新ボタンを押すか、Windowsの場合「F5(ファンクション5)」、Macの場合「command+R(す)」で更新できると思います。画面が以下の様に更新されたら成功です!

PHPでコードを記述して、実際にブラウザに表示させることができました!
おめでとうございます!!
ここで少し解説に移ります。今回<?php ?>内に記載した「echo」と「print()」に関しては、細かい違いはありますが、いずれも文字列を返却するものと一旦ご理解ください。
そして返却したい文字列に関しては「’(シングルクォーテーション)」または「”(ダブルクォーテーション)」で囲います。そして、文末の「;(セミコロン)」ですが、PHPの命令文の区切りとして用いられています。
もう少し追加してみましょう。先ほど入力したコードの下に以下のコードを追記します。
<p><?= “pタグ内にPHPのショートタグを使って文字を追加する”; ?></p>

追記できましたらブラウザを更新してみてください。こちらでも入力した文字列が表示されたかと思います。

今回PHPコードの開始に書かれている「<?=」という書き方ですが、ショートタグという記法になります。
意味合いとしては「<?php echo」と同じです。ショートタグでもPHPの記載は可能です。
この様な書き方も覚えておいてください。
PHPのコードを書いて、実際に表示させてみよう②
せっかくですので、もう少しプログラミングっぽく書いてみましょう!!
正直今のままですと「PHPでブラウザに表示できることはわかった…でもぶっちゃけhtmlで書いたほうが早いんじゃない?」と思われた方もいらっしゃると思います。
詳細は非エンジニアでも知らないとヤバイPHP Part6で説明しますが、今回は追加で変数という概念を用いてPHPコードを呼び出してみようと思います。
以下のコードをファイルの先頭行に追加してください。
<?php
$name1 = “山田太郎”;
$name2 = “山田花子”;
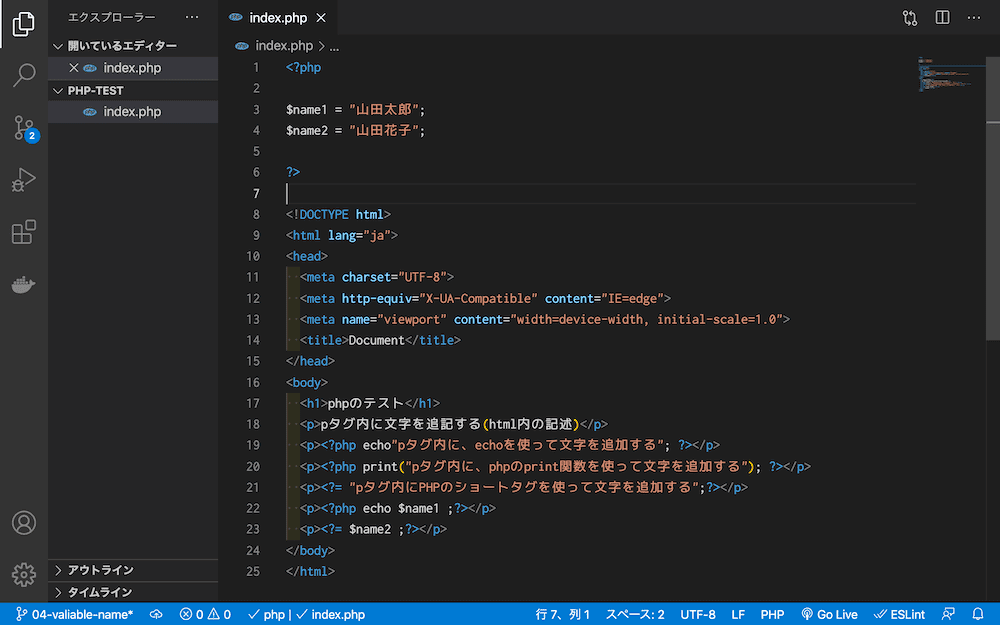
?>次に、【実際に表示させてみよう①】で作成したpタグの次の行から、以下のコードを追記してみます。
<p><?php echo $name1 ;?></p>
<p><?= $name2 ;?></p>テキストエディタの結果は以下の様になっているかと思います。

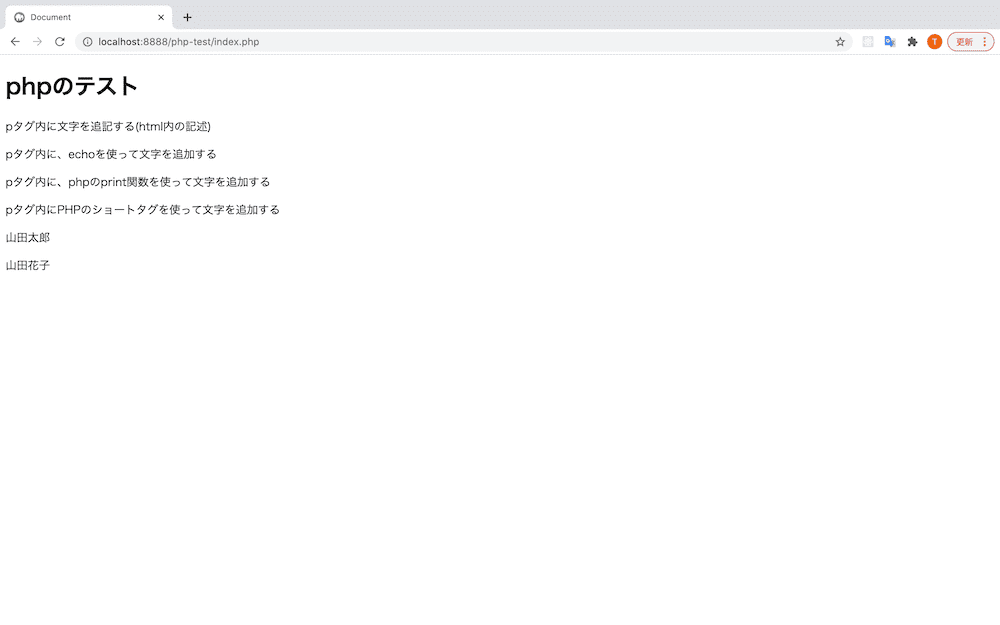
ここまで作成できましたら、改めてブラウザを更新してみましょう。以下の様にブラウザ上で表示されていると思います。

先ほどファイルの3行目と4行目で記述した「山田太郎」と「山田花子」がそれぞれ、22行目と23行目に記載した
<?php echo $name1 ;?>
<?= $name2 ;?>のところに表示されているかと思います。
この22行目と23行目では、それぞれの変数($name1、$name2)に格納した文字列(山田太郎、山田花子)を呼び出してPHPで表示していることになります。
この様に、PHPでは値を設定して呼び出したり、別のファイルから情報を読み込んで表示したり命令を実行したり、データベースに情報を格納したりと、様々なプログラムを実行することが可能になります。
まとめ
いかがでしたでしょうか?
今回はPHPで作成したコードを、ローカル環境を用いて実際にブラウザに表示させるところまでを学習しました。次回はPHPの「PHPブロック・変数・定数・代入演算子」についてお話していきます。
非エンジニアでも知らないとヤバイPHP Part5~ブロック・変数・定数・代入演算子を理解しよう~に移動する。
おまけ
今回の様に新しい情報が出てくると、わからないことに遭遇する機会が出てくると思います。その場合、まずは公式リファレンスをご参照ください。
もちろん公式リファレンス以外でも、お使いのブラウザで調べたいことを検索すれば必要な情報を入手することは可能です。
また、公式リファレンスはややとっつきづらい印象があるかと思います(筆者も最初は避けていました)。
ただ、可能であれば早い段階から公式リファレンスに慣れておくことをお勧めいたします。情報としての信頼度が一番高いサイトとなっております。
最後に
プログラミングを独学で行うと挫折することがしばしばあります。プログラミングを学んでみたい方、短期間でプログラミングを身につけたい方は64時間で”なりたい”を叶えるプログラミングスクール「WISH」にお気軽にお問い合わせください。現在無料カウンセリングや、入会金無料キャンペーン、さらに受講料20%オフのキャンペーンを開催しております。

株式会社Knocknote代表取締役。大学卒業後不動産営業に従事した後、ITの重要性を強く感じエンジニアへ転職。ソーシャルゲーム開発、スマホアプリやPepperアプリの企画及び開発、高校でのプログラミング講師などの業務に携わる。2017年1月に創業。現在はプログラミング教育事業、システム開発事業を展開。今後は海外向けの教育事業をさらに拡大させていく事が目標。著書:『作って学べるUnity超入門』(技術評論者)










