【最新版】iOSアプリの申請までの手順「中編」
コラム
今回は前回のiOSアプリの申請までの手順「前編」の続きをお送りします。
内容としては前回の続きの4.iOS App IDsの登録、5.Provisioning Profileの作成、までやっていきたいと思います。
目次
- 1.概要
- 2.アカウントの準備
- 3.iOS Certificateの作成
- 4.iOS App IDsの登録
- 5.Provisioning Profileの作成
- 6.App Store Connectにアップロード
- 7.App Store Connectで申請
4.iOS App IDsの登録
Certificateを作ったので、Provisioning Profileを作るために次に必要なものはApp IDsになります。
一度作ると削除できないので要注意です。
4-1.App IDの作成
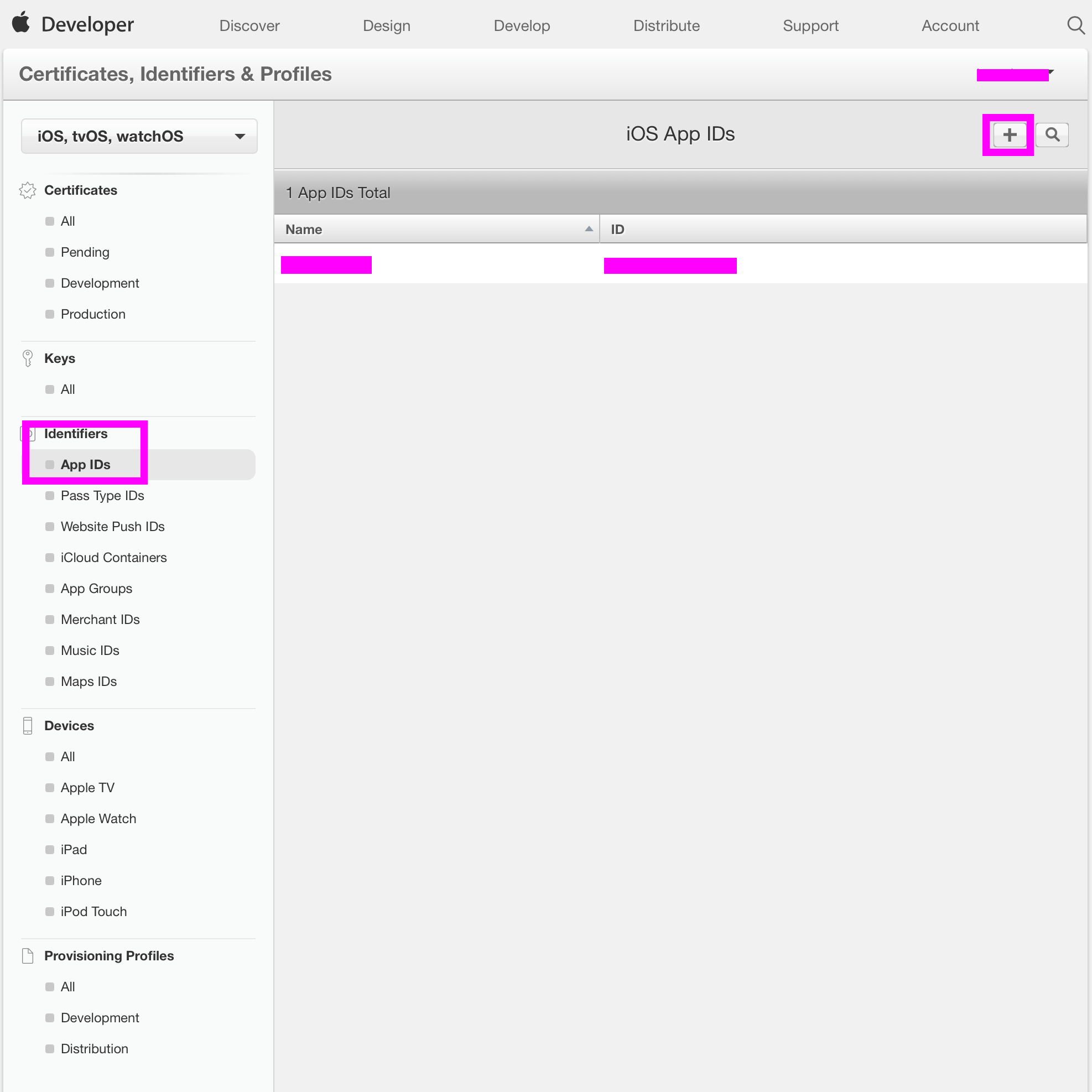
Apple Developer の Certificates Identifiers & Profilesにアクセスします。
identifiersの「App IDs」> 「+」を押してAPP IDの新規登録を行います。

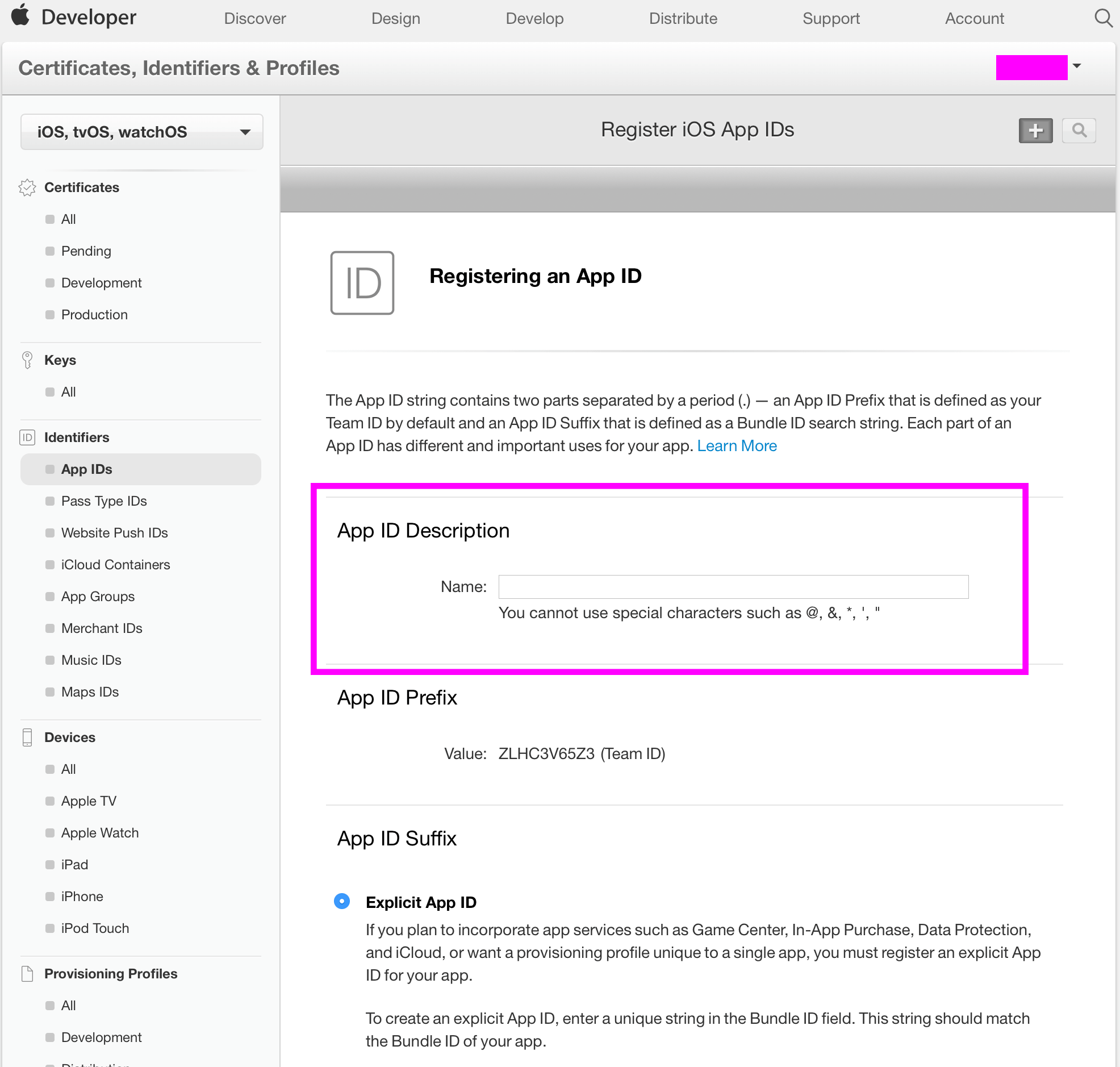
「App ID Description」>「Name」にアプリの名前を入力します。

「@, &, *, ‘, “」 などが使えない文字です。
「hogehogeapp」 等の適当な名前をつけます。
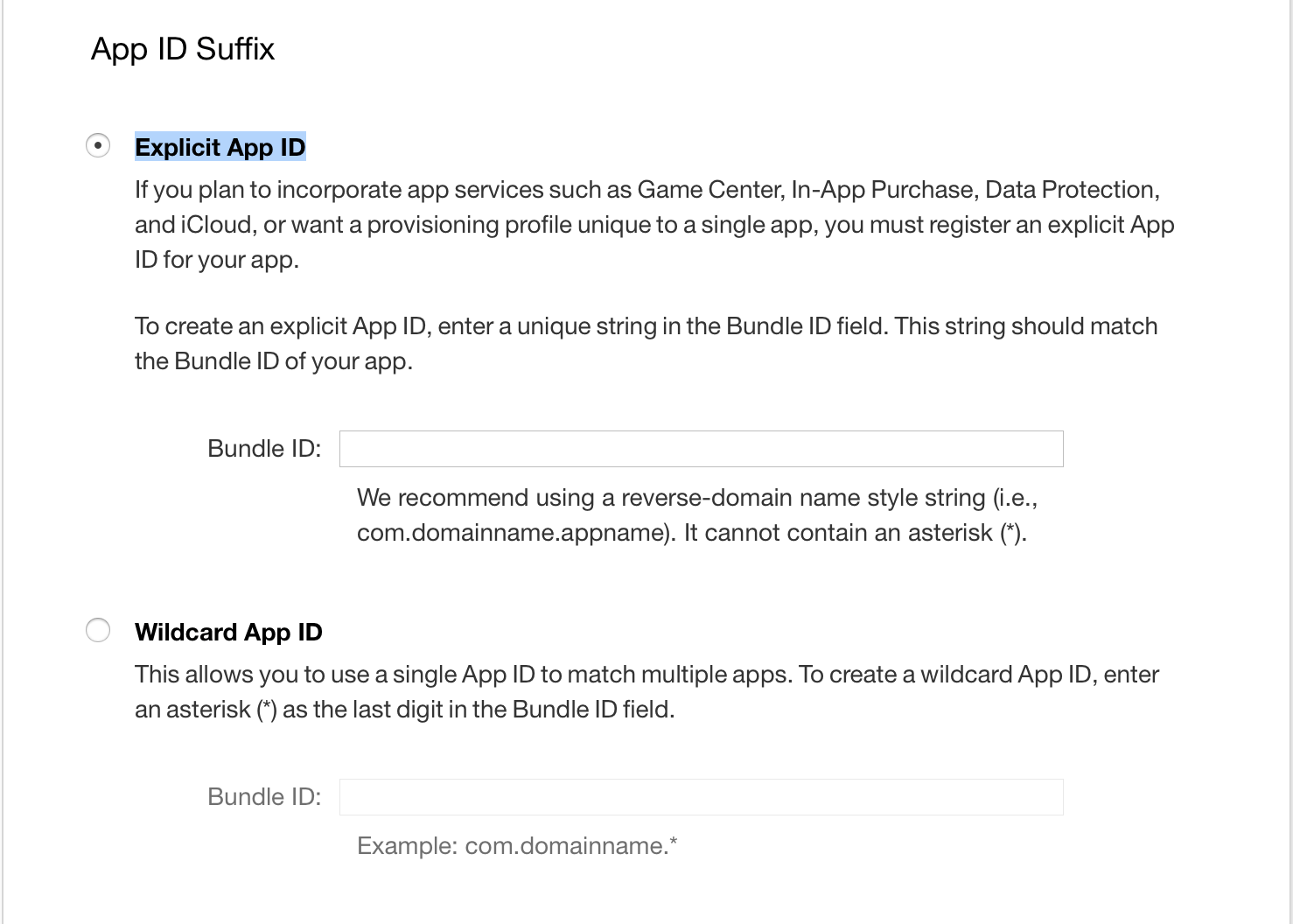
4-2.Explicit App IDの作成
アプリのBundle IDを作成します。

これは他のどのアプリとも同じではいけない、一意のものでなければなりません(一意でないとビルドできません)。
また、ドメインは一意なものなので、ここで使うものはリバースドメインが推奨されています。
例.hogehoge.jpというドメインがあるとして、先ほど決めたアプリの名前がhogehogeappだとすると
jp.hogehoge.hogehogeapp
というように決めます。
ドメインがなければ一意のものであればなんでも大丈夫です。
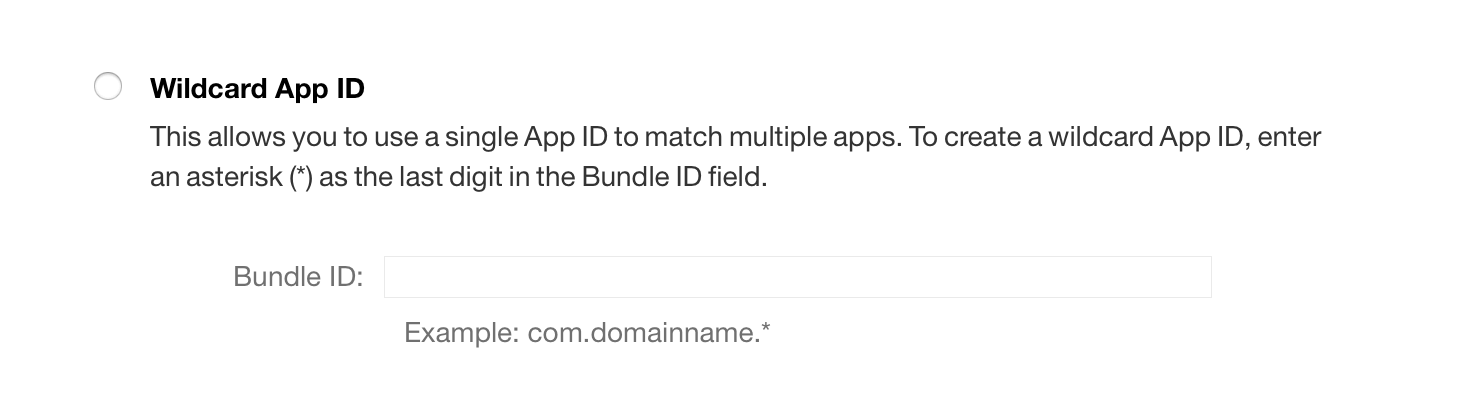
4-3.Wildcard App ID
これはテストをするときなどに、いちいち一意のBundle IDを作らなくていいように、末尾に*を付けて管理するためのものです。

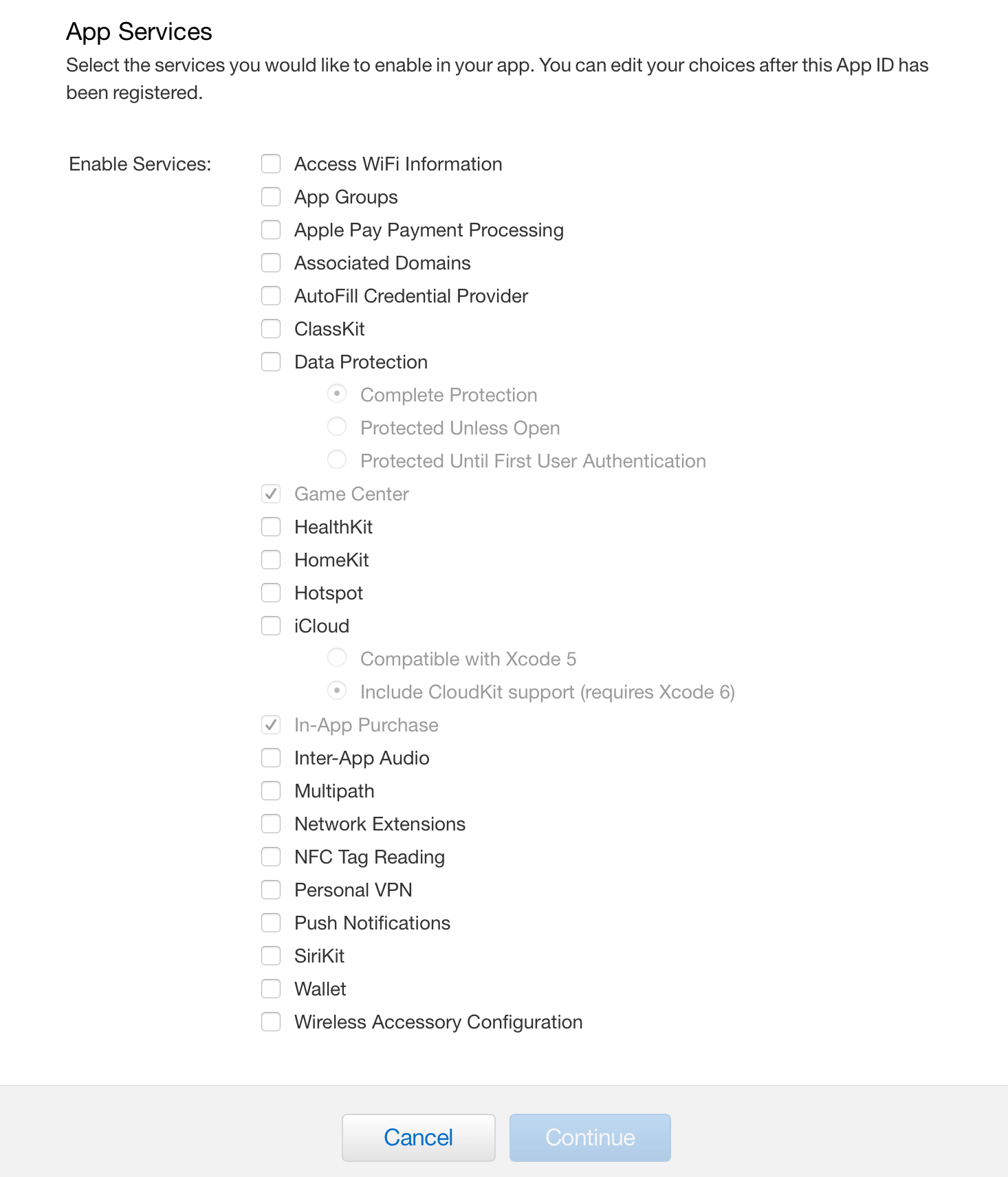
4-4.App Servicesの作成
アプリ内でサービスをなにか使っていた場合にチェックする箇所です。(「Game Center」と「In-App Purchase」 にはデフォルトでチェックがしてあります。)

申請ないようにない機能があるアプリは後の作業のビルドやアップロードで拒否されるので注意してください。
全部できたら「Continue」を押して次に進みます。
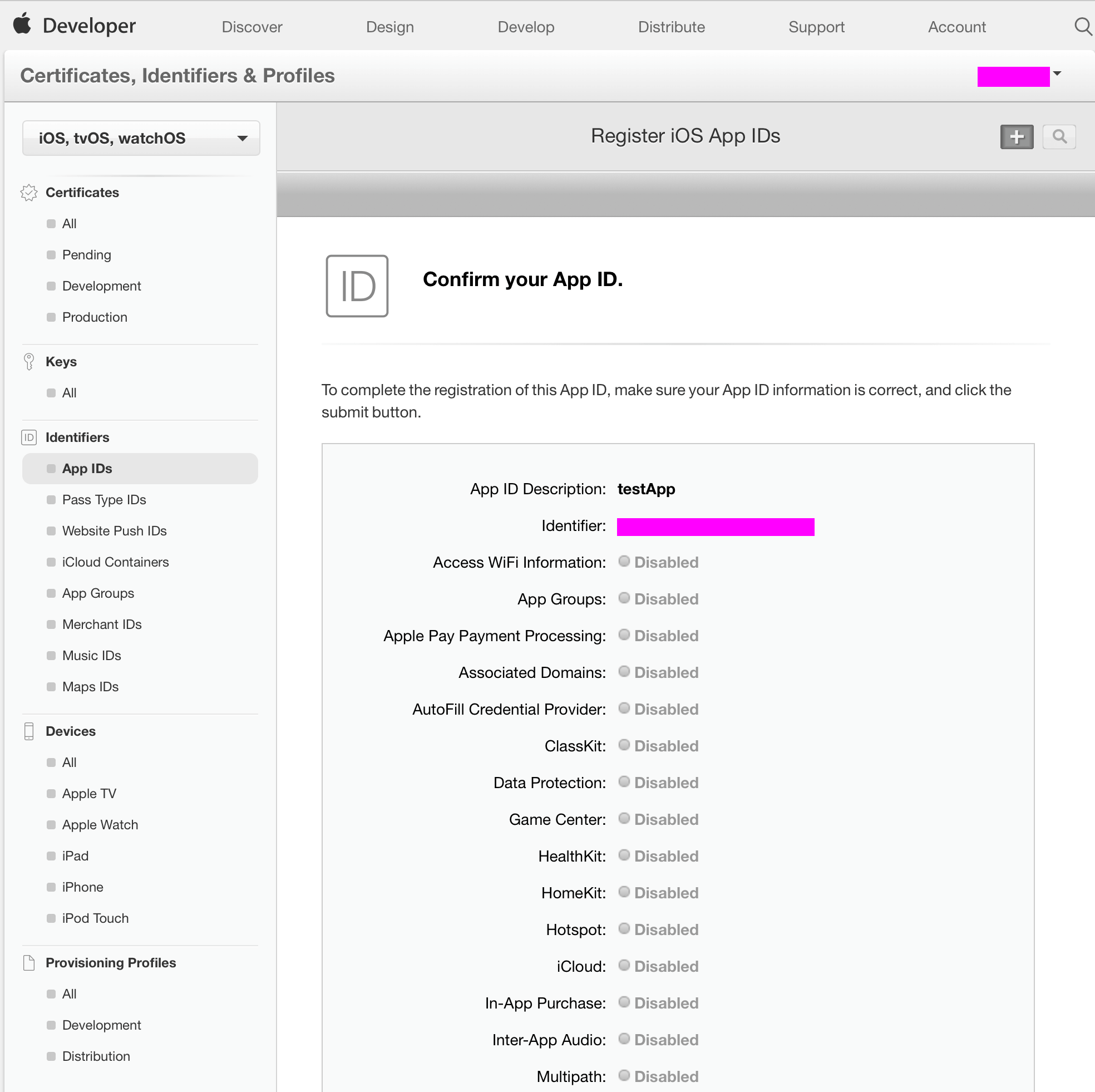
確認画面が出てくるので間違いがなかったら「Register」「Done」 押してApp IDsの一覧画面に戻ります。

一覧画面から登録したApp IDsの情報を確認できたら、App IDsの作成は完了です。
5.Provisioning Profileの作成
これまでの手順でCertificateとApp IDsが作れたのでApp IDとCertificateと端末のUDIDを繋げるためのProvisionig Profileを作ります。
provisionig profileもcertificateと同様に開発用と配布用の二種類に分かれていますが、今回は配布用について解説します。
5-1.UDIDの確認
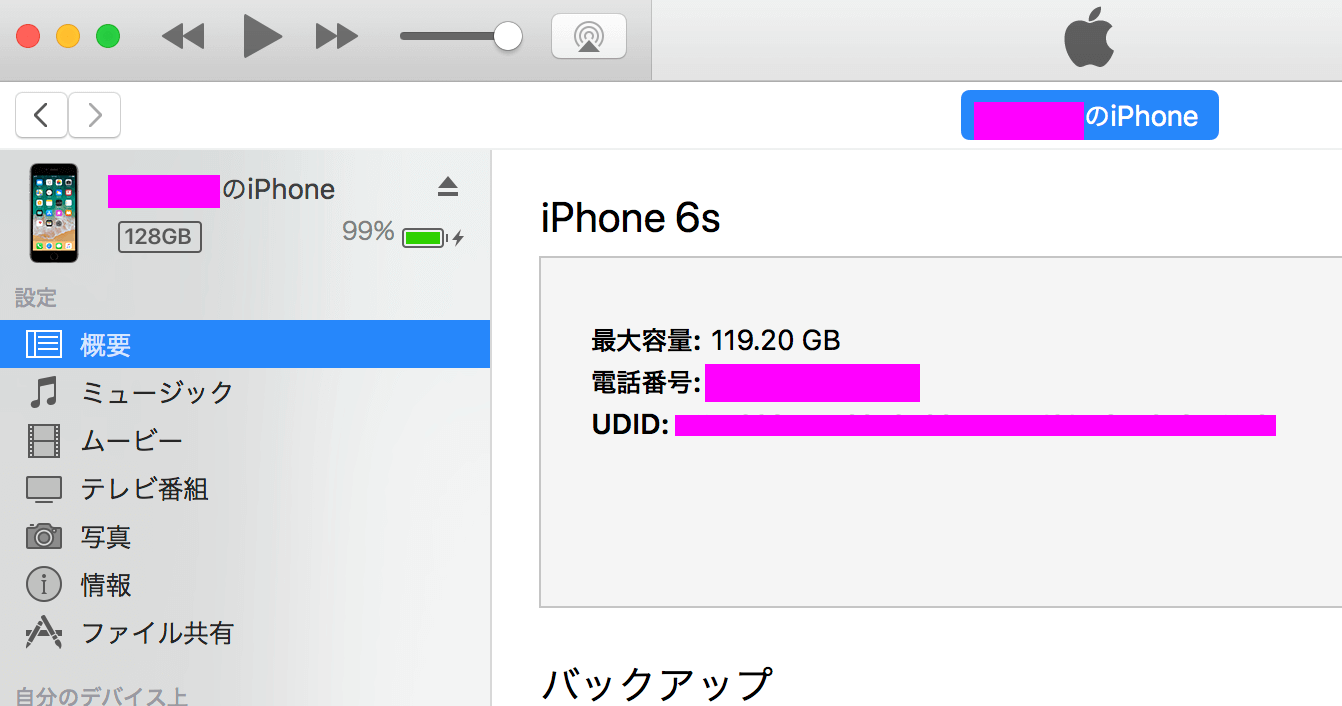
実機テストをする端末のUDIDをiTunesを使って確認します。
macとiphoneをケーブルでつないでiTunesを起動します。
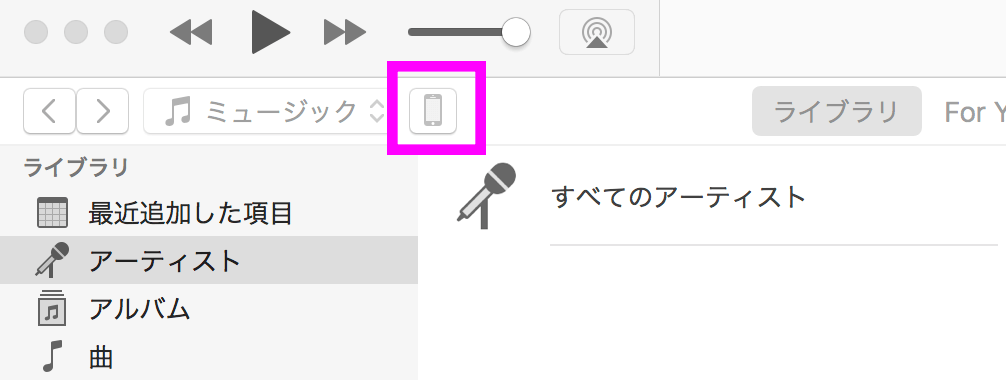
「♫ミュージック」の隣のiphoneのアイコンをクリックします。

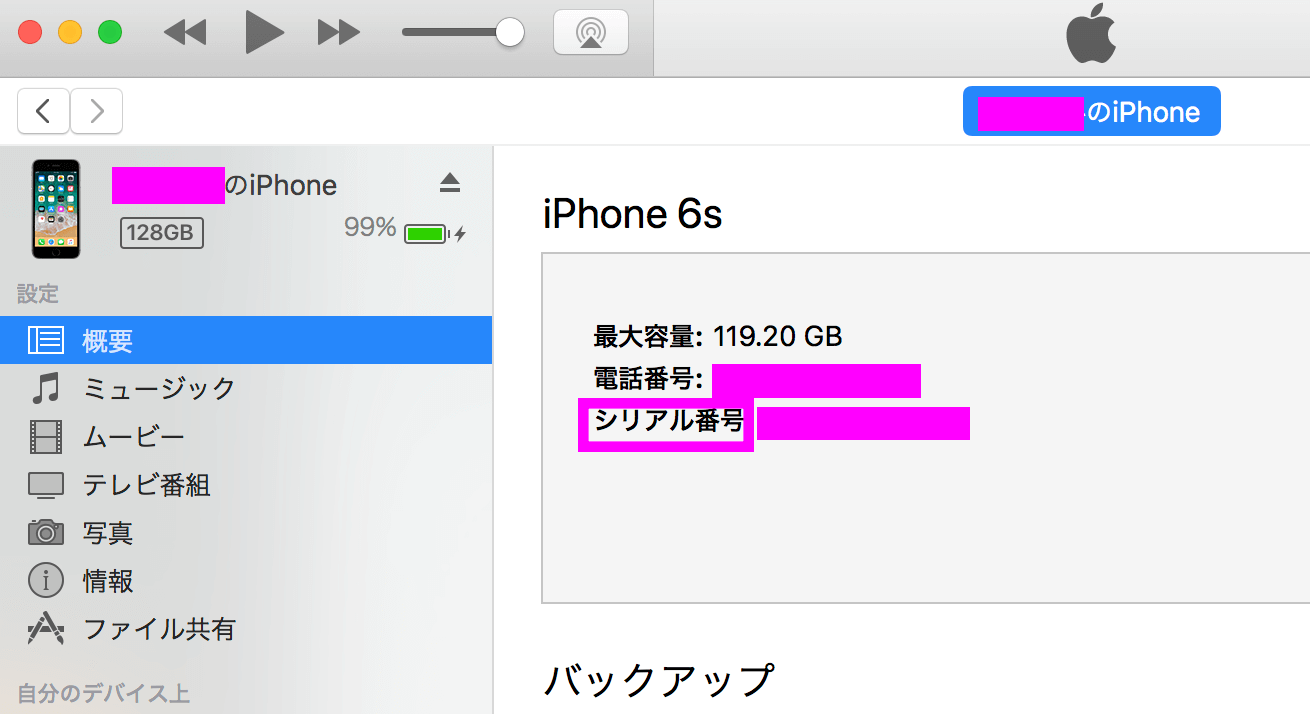
次に「概要」の「シリアル番号」をクリックします。

そうすると「UDID」がわかるのでこれをコピーします。

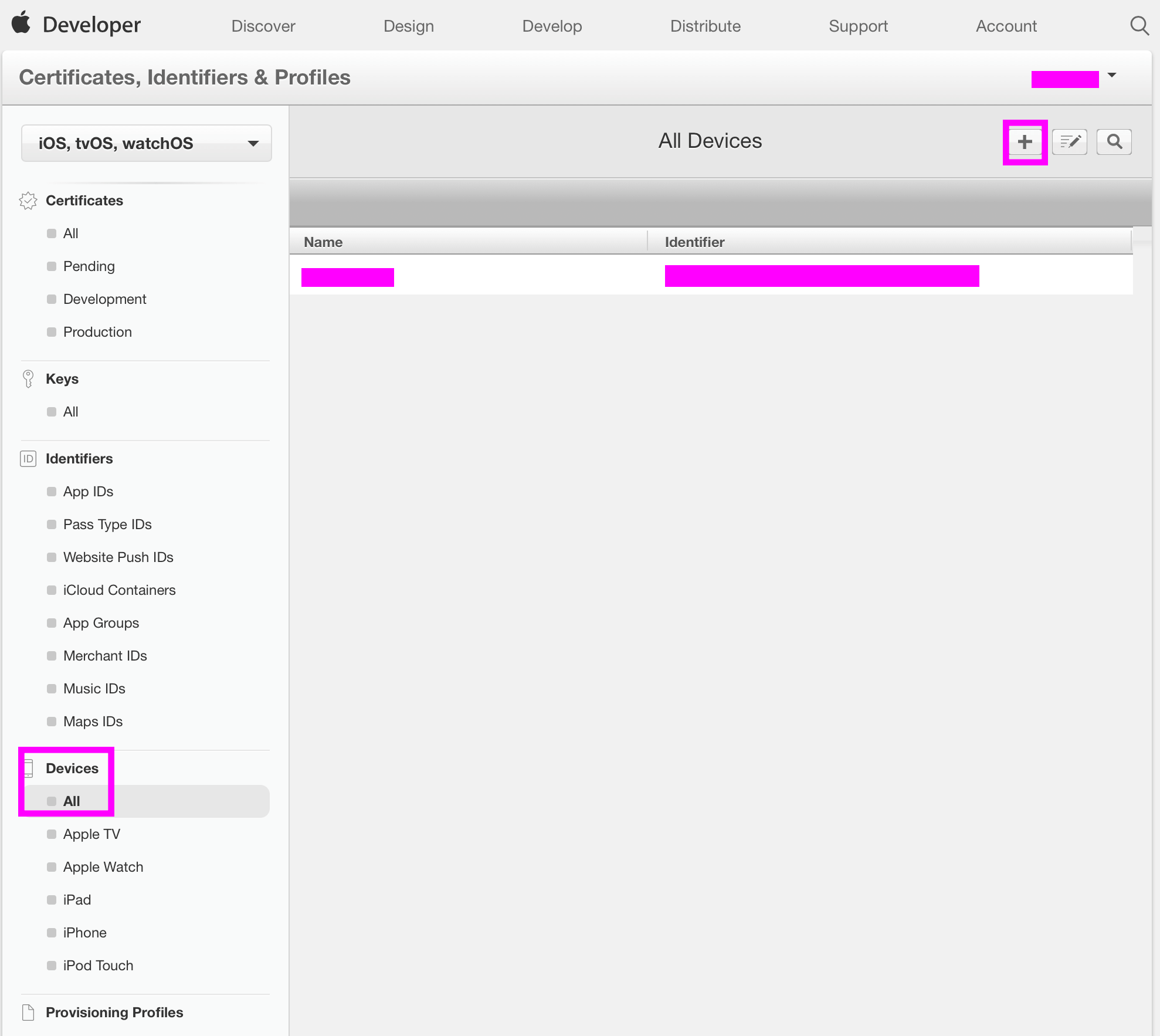
Apple Developer の Certificates Identifiers & Profilesにアクセスします。
「Devices」>「All」>「+」でデバイスの新規登録を行います。

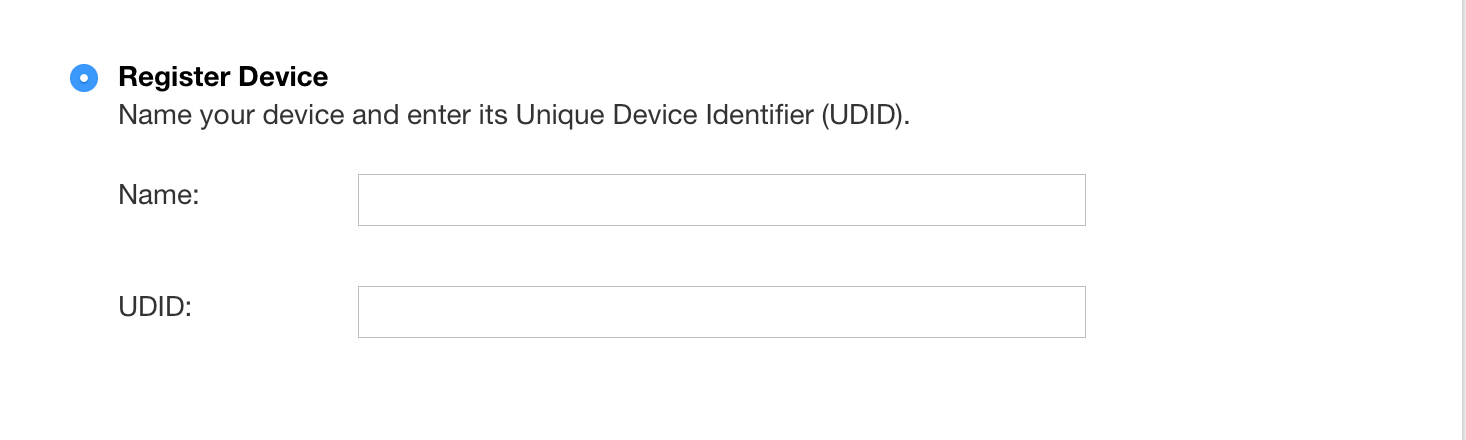
「Register Device」の「Name」 を入力して「UDID」に先ほどのUDIDをペーストします。

登録できたら一覧に表示されます。
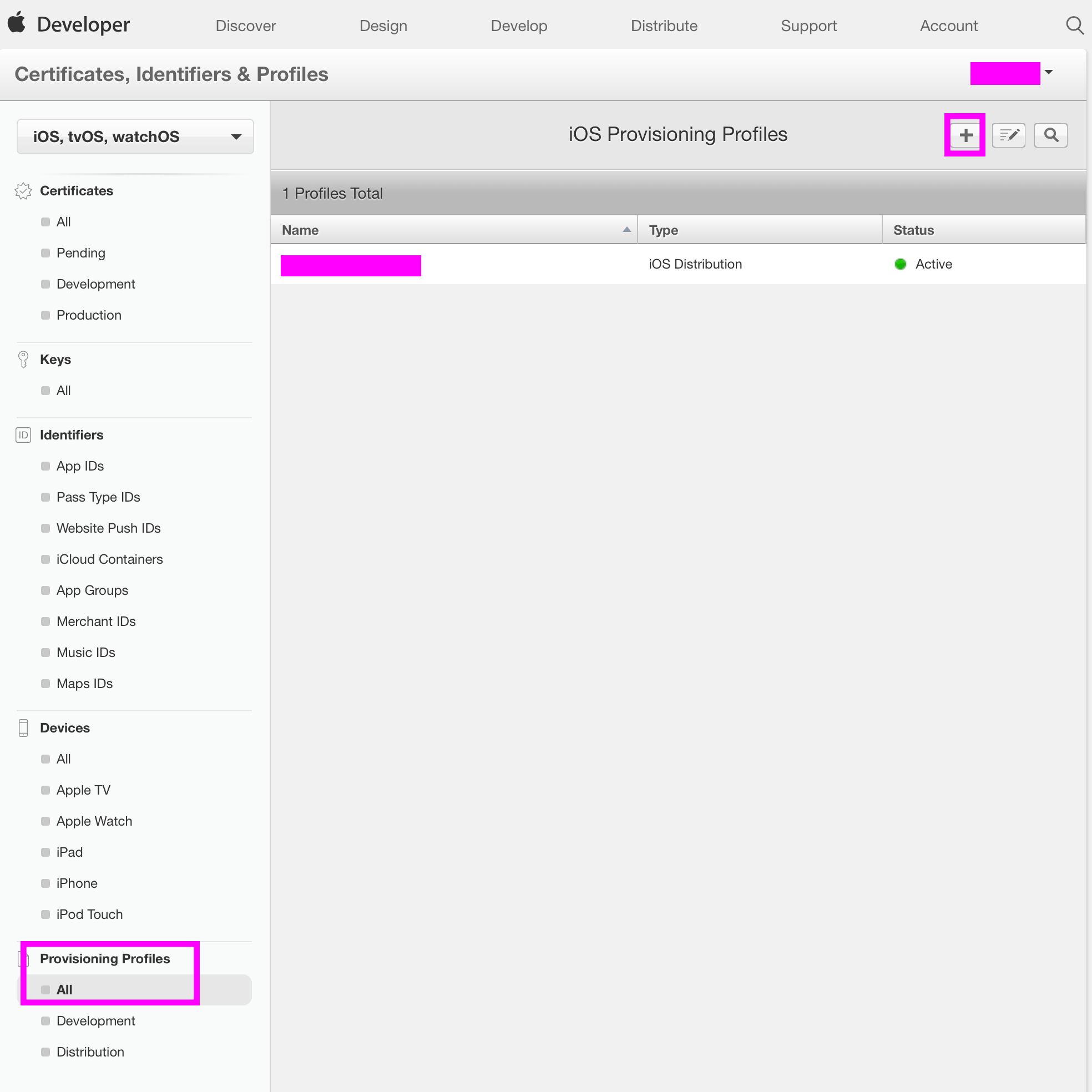
5-2.Provisioning Profileの作成
「Provisionig Profile」>「All」>「+」を押してProvisionig Profileの新規登録を行います。

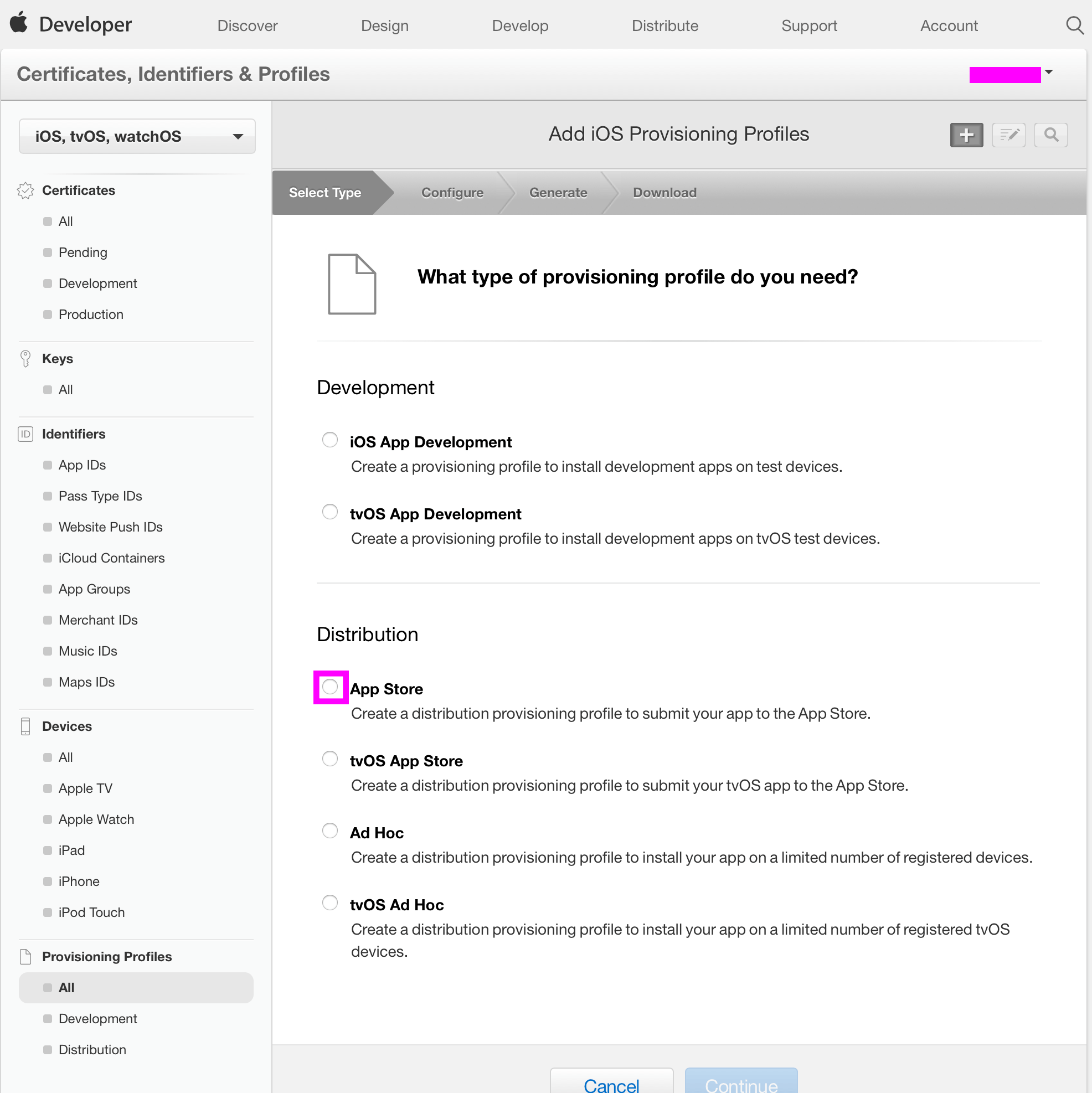
今回は配布用なので「Distribution」>「App Store」にチェックを入れて「Continue」を押して次に進みます。

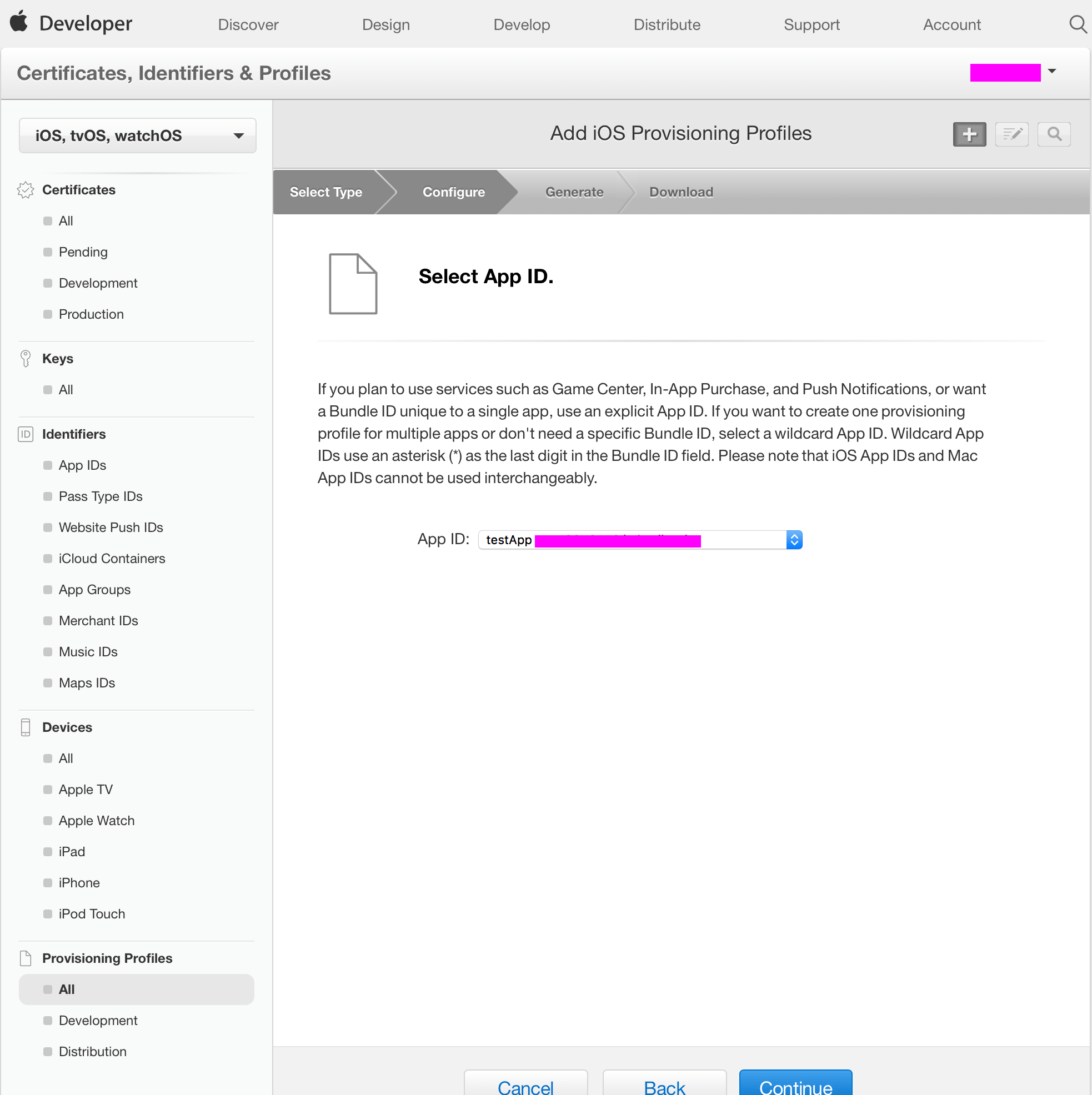
Select App ID.の画面ではApp IDのプルダウンに先ほど作ったApp IDが出てくるのでそれを選択して「Continue」で次にいきます。(前もって作っておかないとでてきません)

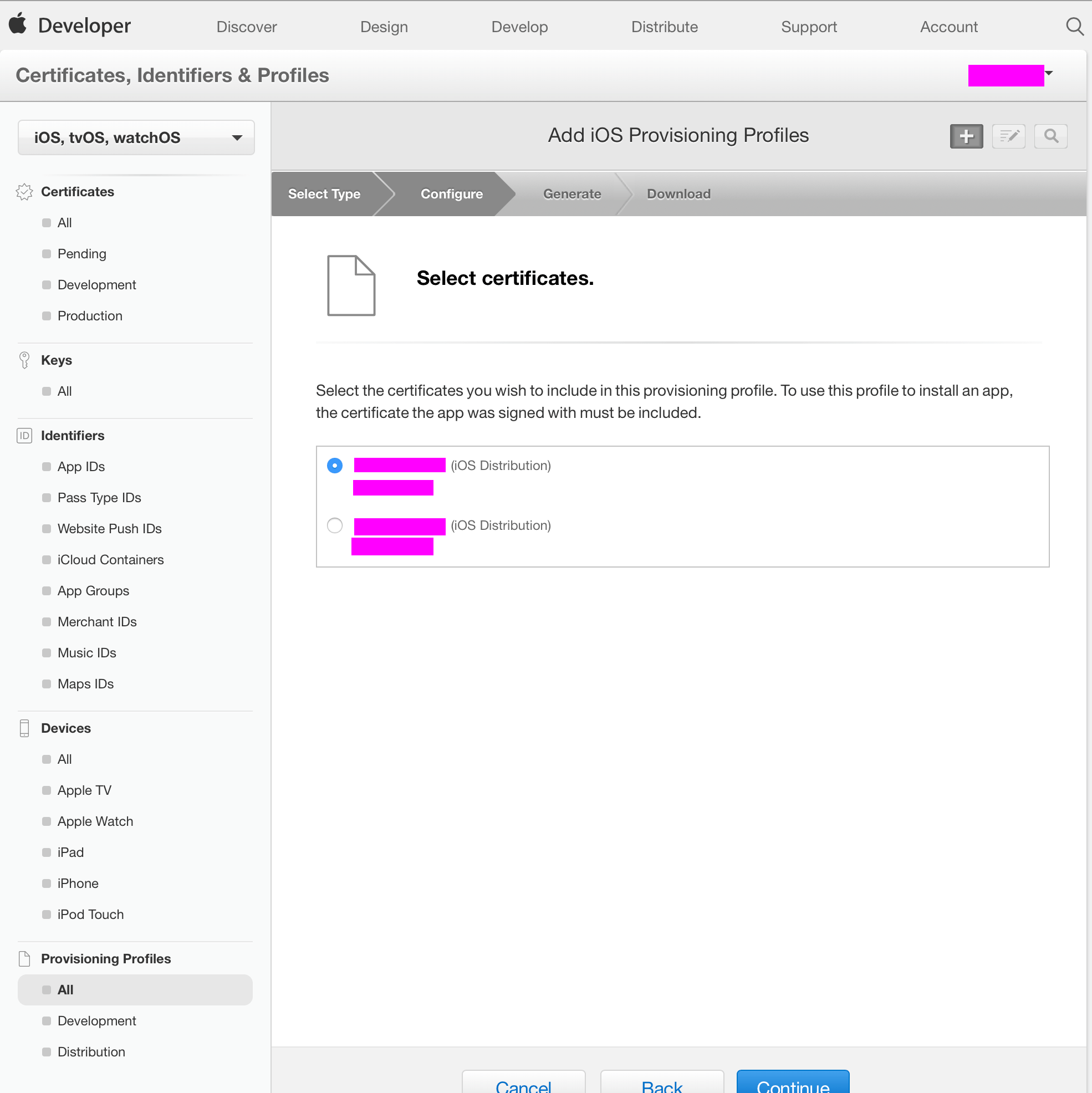
Select certificates.の画面ではApp IDと同様に先ほど作ったものが表示されるのでそれを選択して「Continue」で次に行きます。

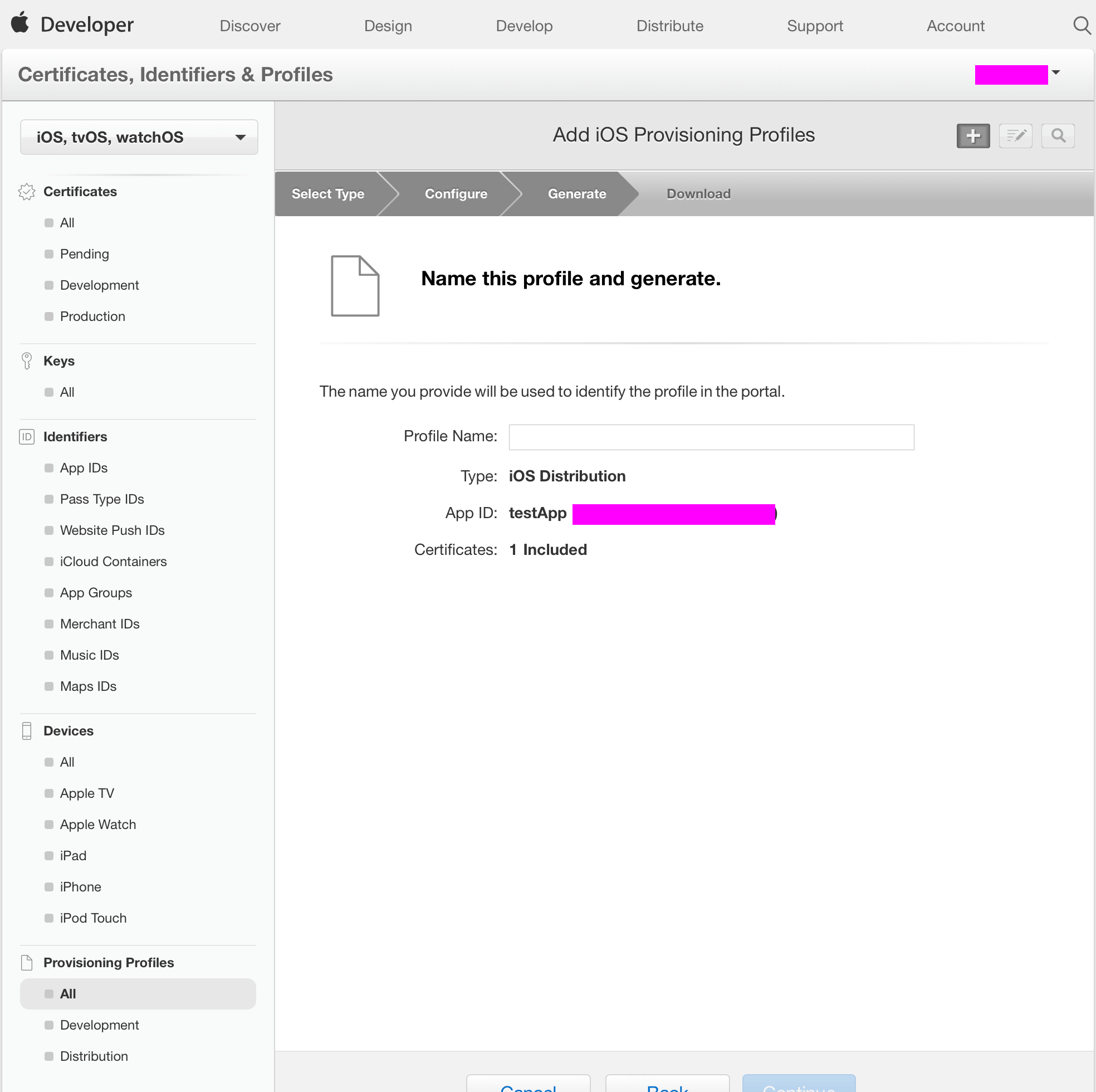
Name this profile and generate. の画面では配布用だとわかりやすいように名前を入力しましょう。

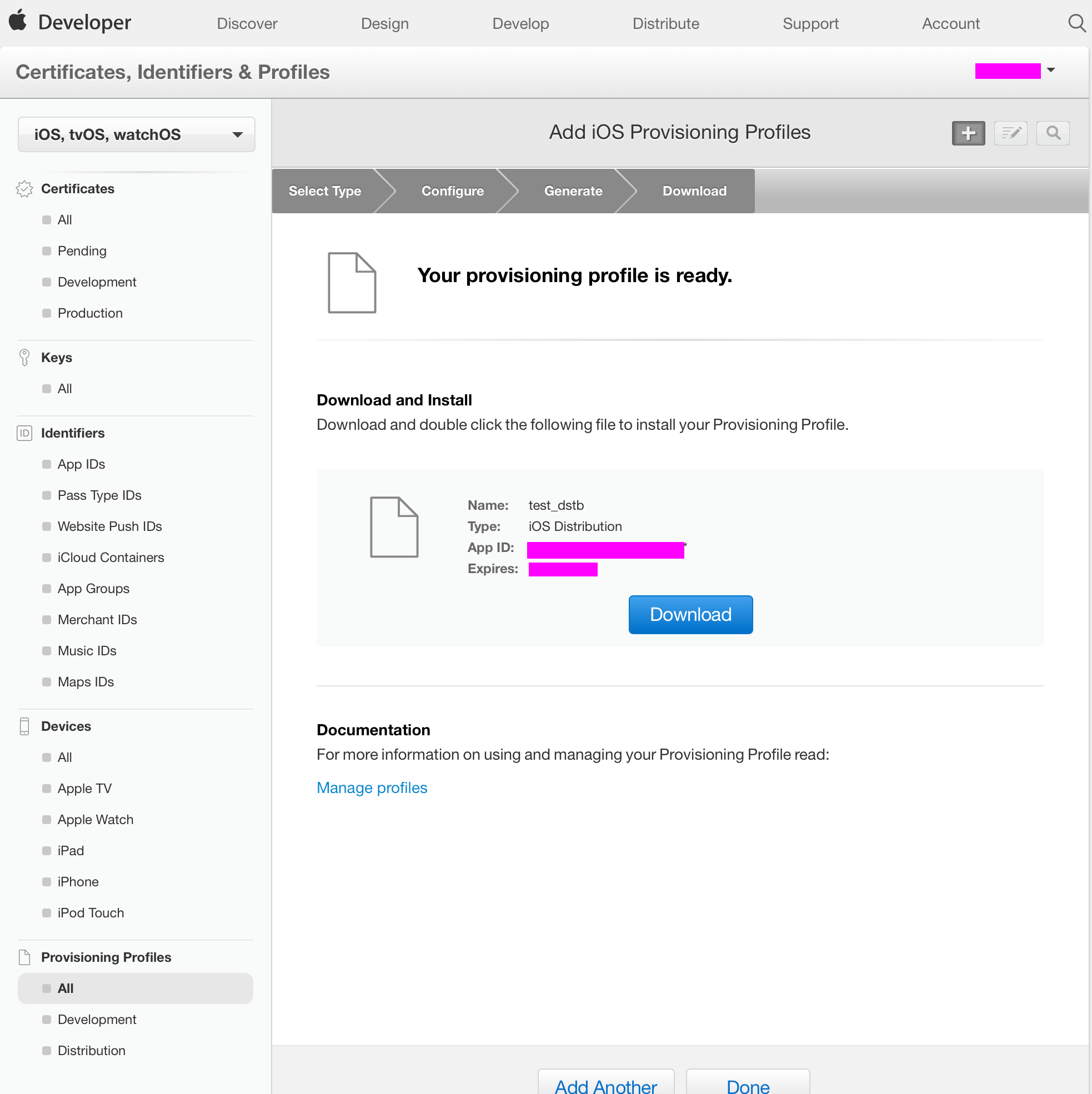
「Continue」を押して無事に作成されたら「Download」でmacに落とします。
「Done」を押して一覧に表示されている確認しましょう。

「hogehoge.mobileprovision」というファイルがあるのが確認できたらそれをダブルクリックして「キーチェーンアクセス」に登録します。
次回はここからの続きのiOSアプリの申請までの手順「後編」をお送りします。

株式会社Knocknote代表取締役。大学卒業後不動産営業に従事した後、ITの重要性を強く感じエンジニアへ転職。ソーシャルゲーム開発、スマホアプリやPepperアプリの企画及び開発、高校でのプログラミング講師などの業務に携わる。2017年1月に創業。現在はプログラミング教育事業、システム開発事業を展開。今後は海外向けの教育事業をさらに拡大させていく事が目標。著書:『作って学べるUnity超入門』(技術評論者)










